Centre des monuments nationaux
Refonte de l'écosystème numérique, une usine à site pour expliciter l’offre de 100 monuments
Une refonte de près de 100 sites web
Avec près de 100 monuments, et en moyenne 10 millions de visiteurs par an, le Centre des monuments nationaux est le plus grand réseau de monuments sur le territoire français. Nous avons été retenus pour refondre l’usine à site et repositionner le site portail.
Les enjeux principaux de la refonte sont les suivants :
- Placer les usagers au cœur de la réflexion : identifier les besoins par une série de workshop ;
- Rationaliser l’écosystème des sites métiers, en les fusionnant dans un site portail à destination des pros et des publics avertis ;
- Penser une ergonomie mobile first qui prenne en compte la grande hétérogénéité de l’offre de chaque monument ;
- Imaginer une architecture de marque pour le portail et l’ensemble des monuments ;
- Tester les designs sur les cibles stratégiques du CMN via des tests utilisateurs sur prototypes desktop ;
- Garantir une prise de parole homogène entre tous les monuments et le portail par la mise en place d’une charte éditoriale.
L’objectif est de positionner le Centre des monuments nationaux et chacun de ses monuments comme des acteurs clés du patrimoine, du tourisme et de la culture en France, avec un rayonnement international.


Comprendre les besoins utilisateurs
Un audit approfondit de l’existant nous a permis de faire l’état des lieux de l’écosystème numérique et de comprendre les usages. Afin de clarifier les besoins, nous avons mené 5 ateliers utilisateurs auprès des 5 cibles stratégiques du CMN : famille, passionnés de patrimoine, touristes étrangers, professionnels du tourisme, enseignants.
La synthèse des ateliers nous a permis de comprendre les principaux objectifs des utilisateurs, répertorier les fonctionnalités attendues et construire avec eux le parcours idéal sur le site internet et en physique.


L’architecture de marque
Un travail spécifique a été réalisé pour trouver la meilleure façon d’endosser l’identité des monuments au CMN en traitant les cas avec ou sans logo existants :
- Les monuments sans logotype héritent de la typographie du logo CMN, qui vient s’afficher juste en dessous pour introduire la marque mère ;
- Les monuments dotés dʼun logotype fusionnent et conservent uniquement leur signe.

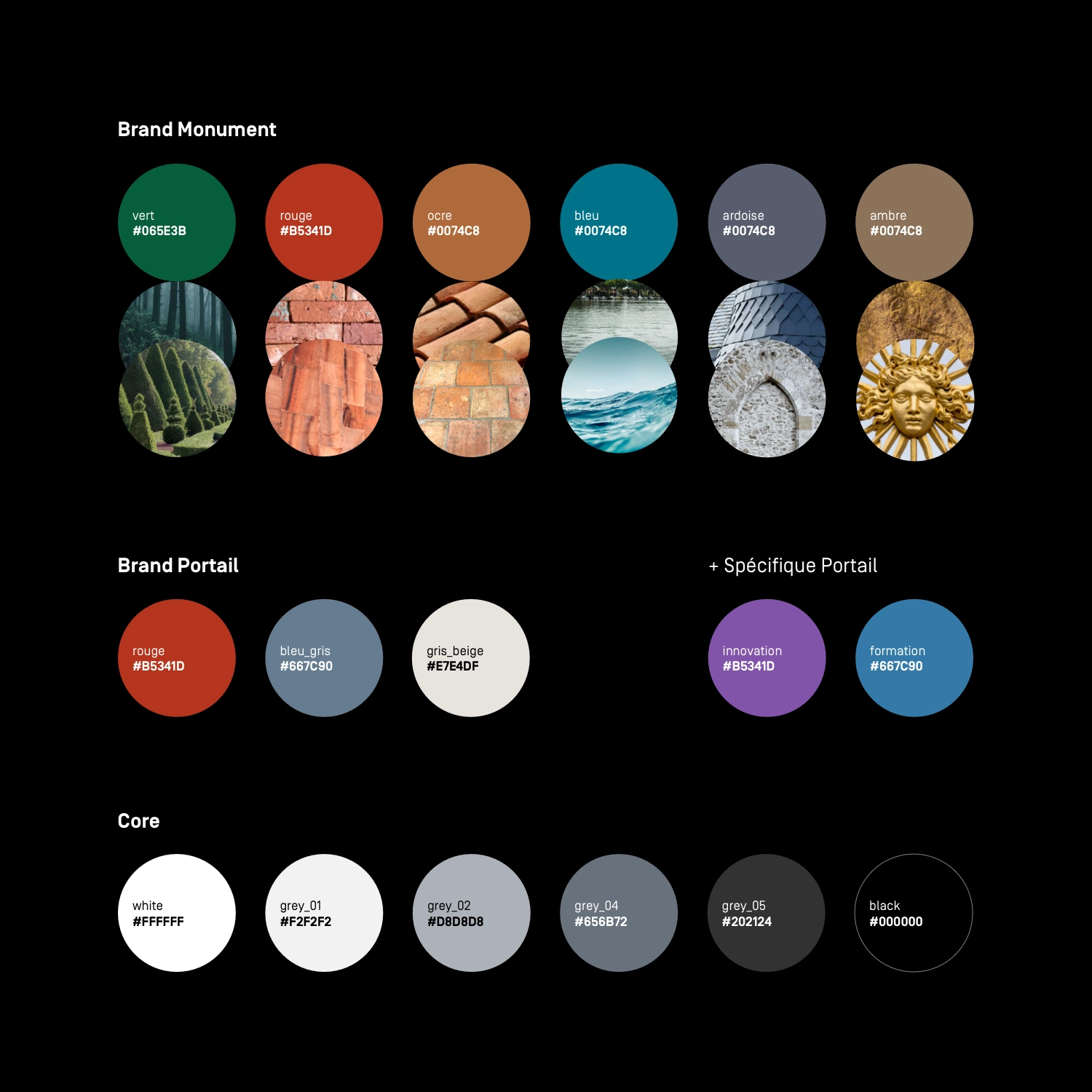
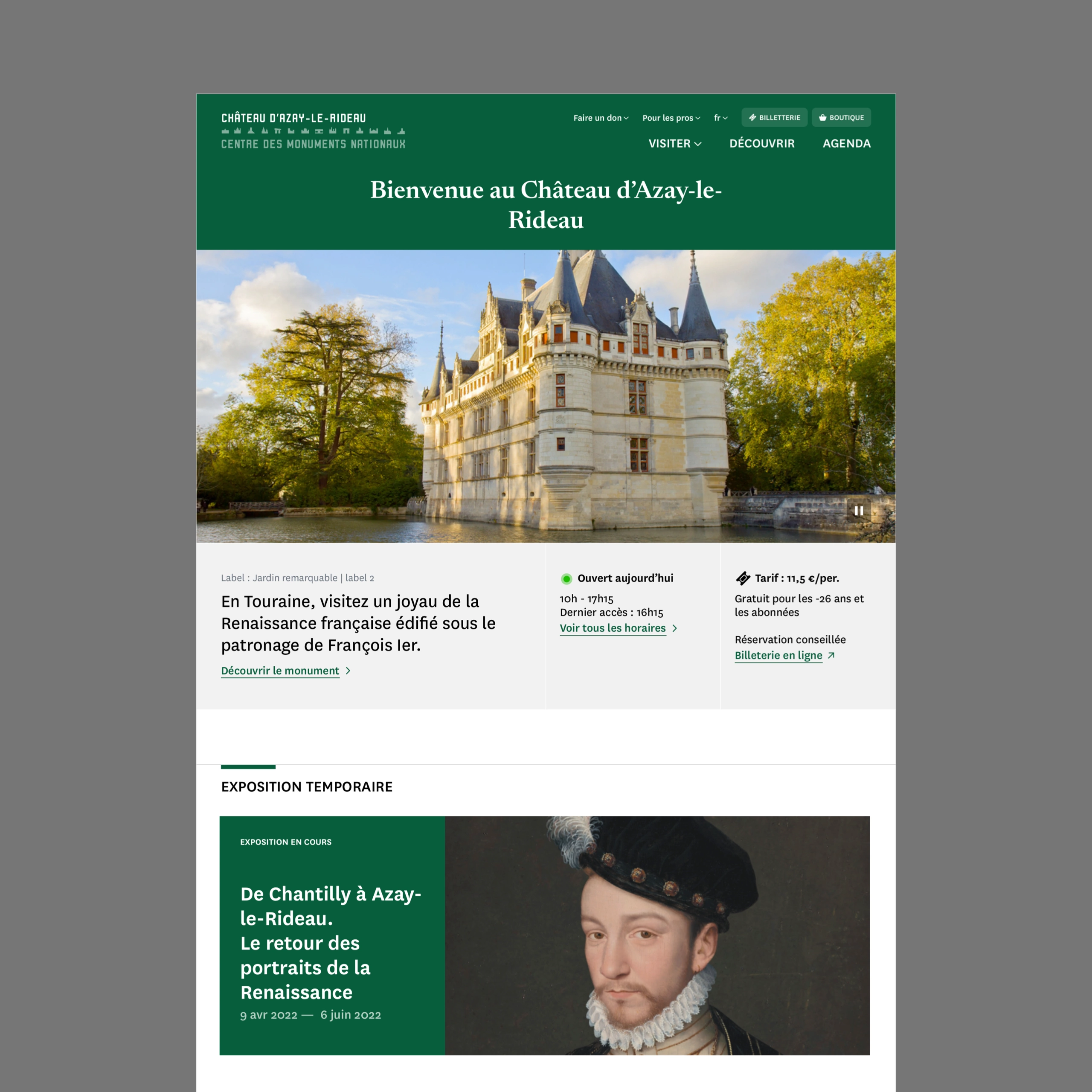
Une gamme colorielle conforme au référentiel RGAA a été définie pour donner la possibilité aux monuments de choisir leur couleur parmi une palette de 6 coloris. Cela détermine le thème du site.
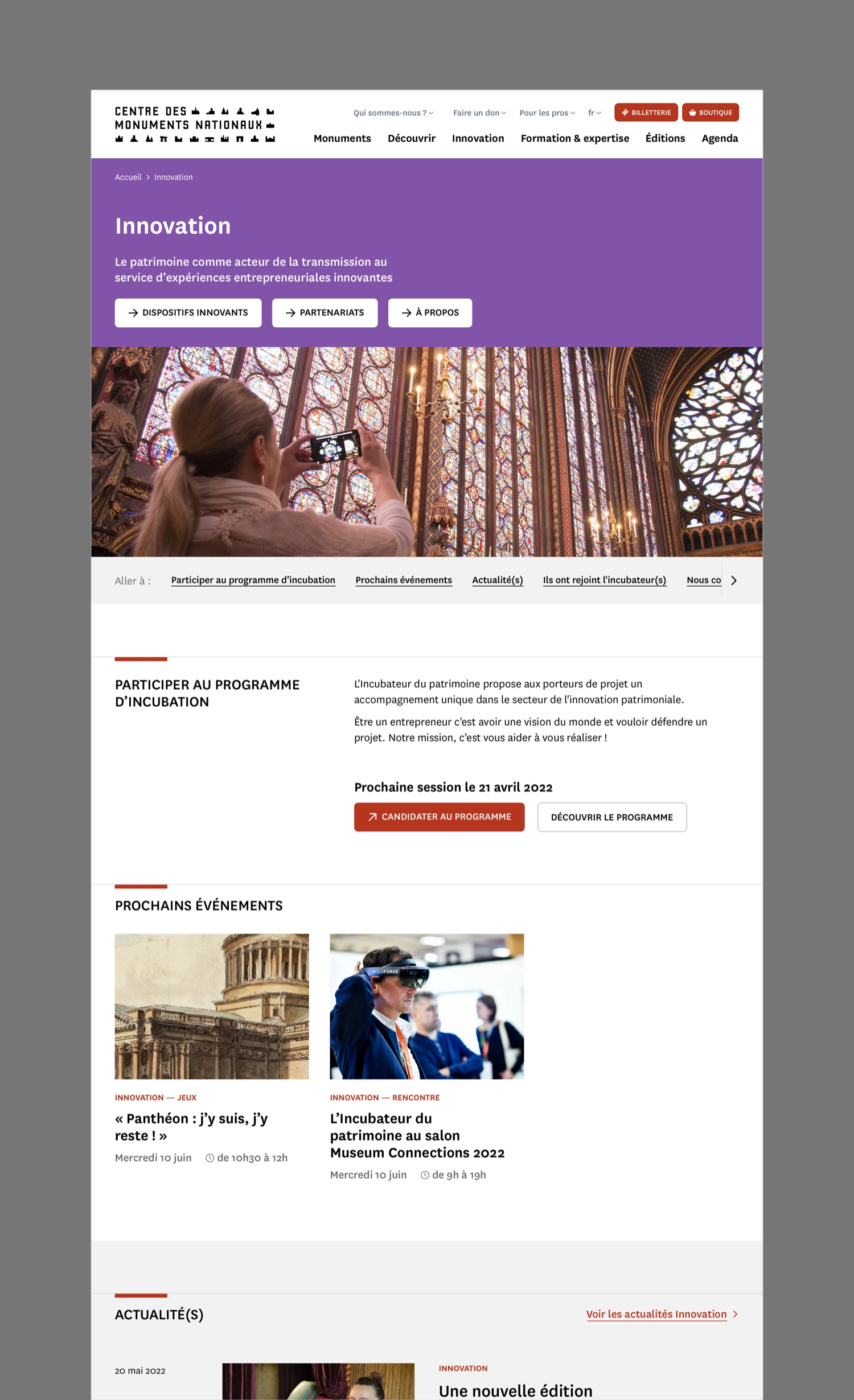
Le site portail possède ses propres couleurs. Il peut lui être attribué des couleurs secondaires, notamment pour des entités spécifiques affiliées au portail.


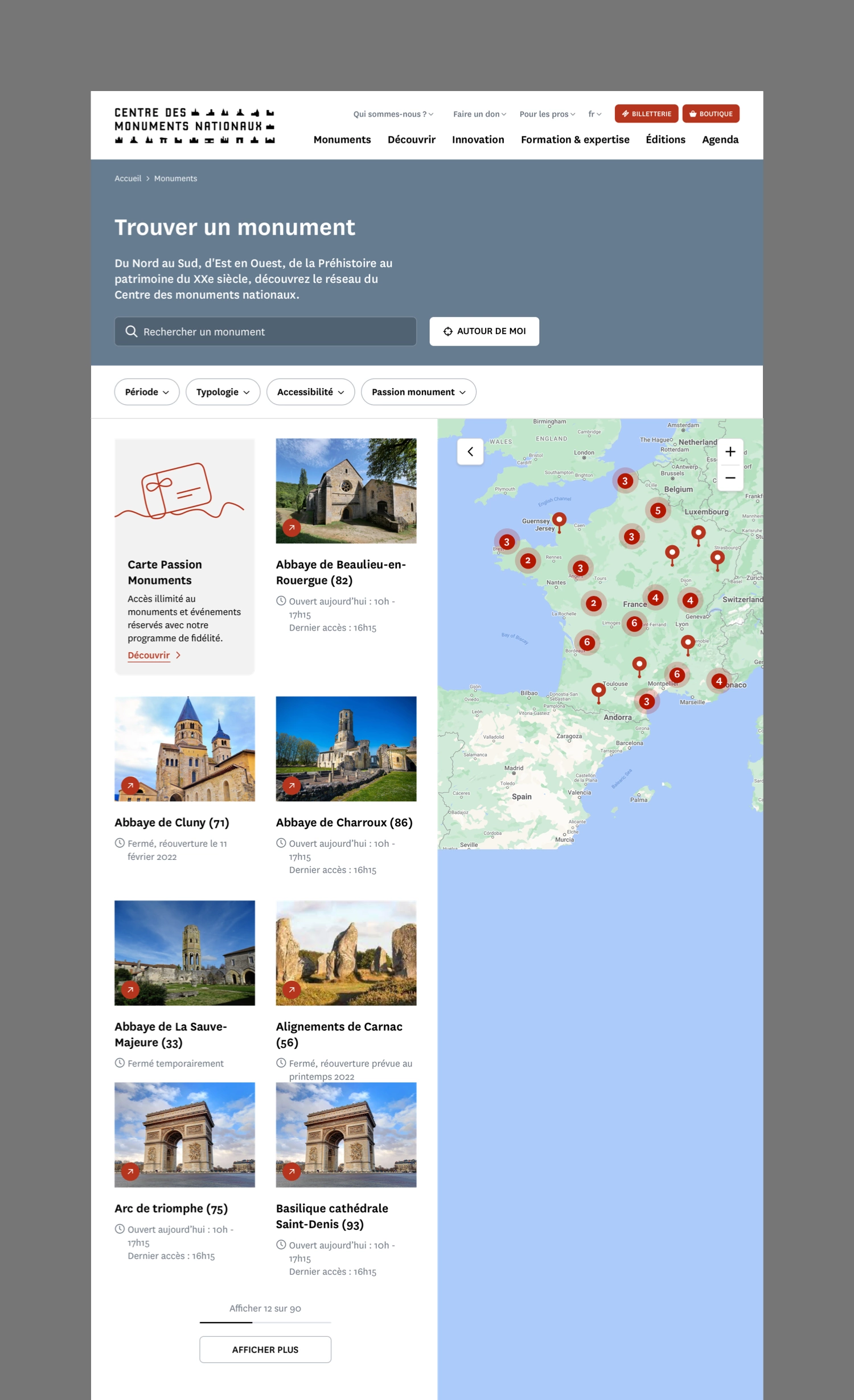
Le site portail
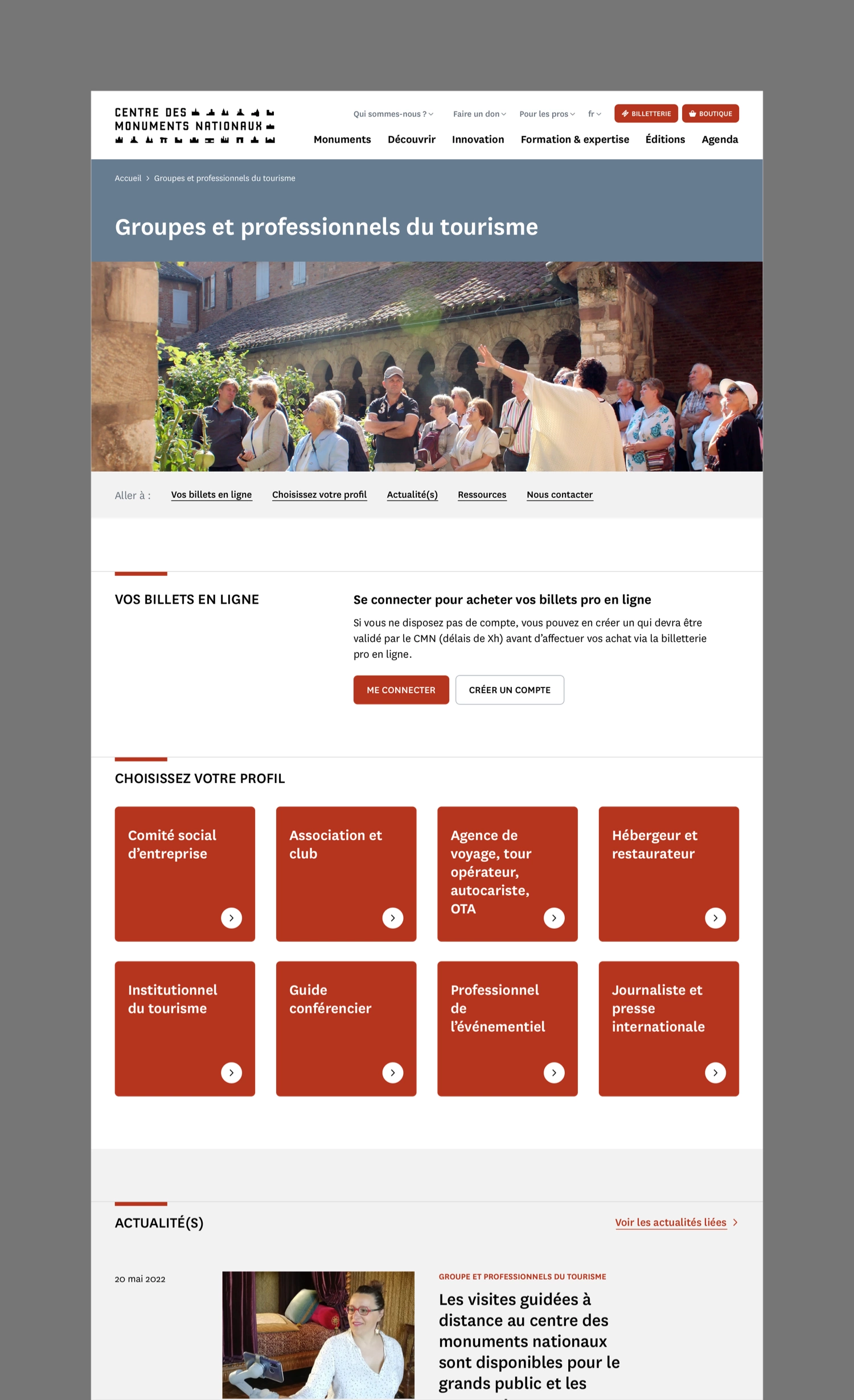
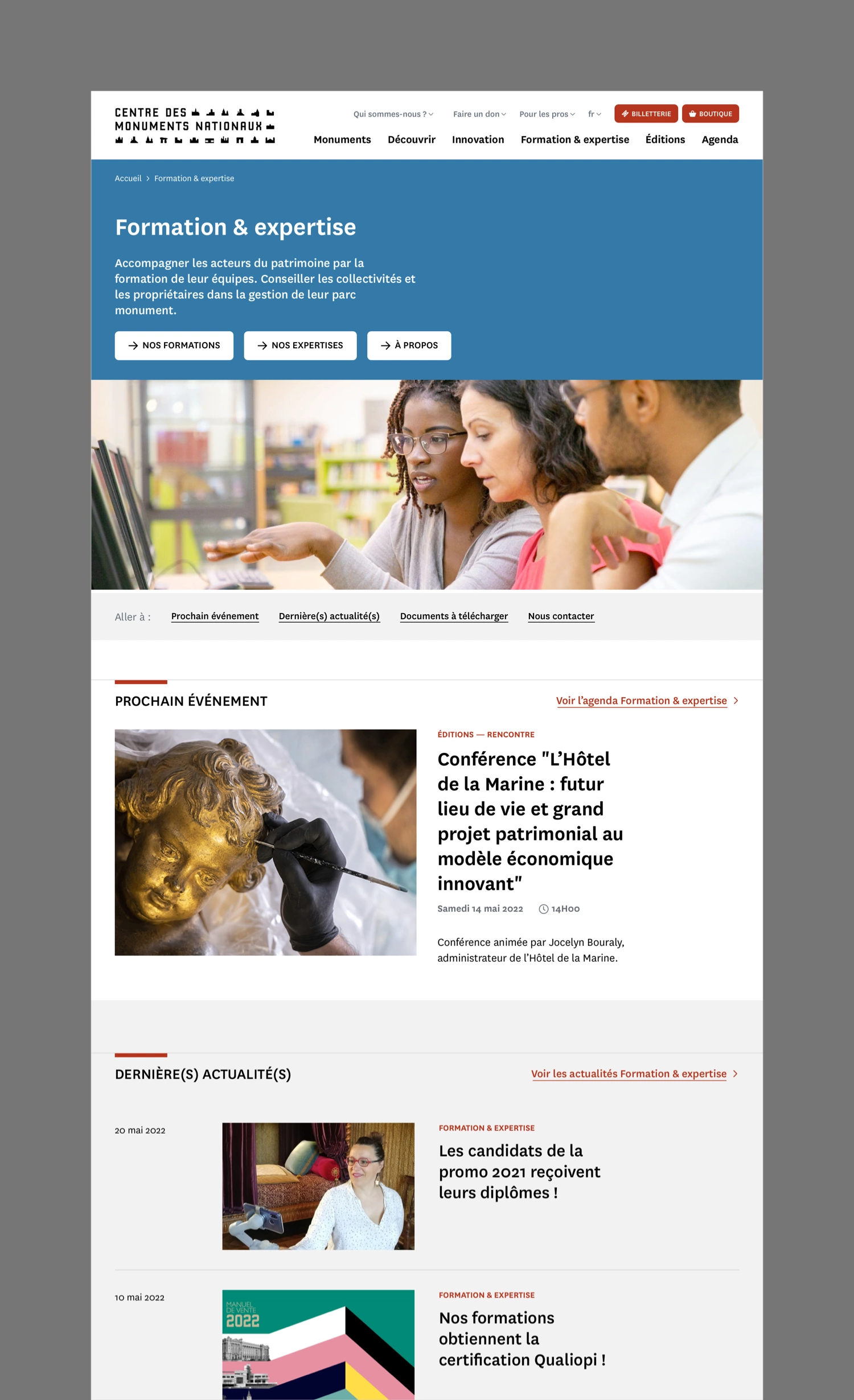
Nous avons repositionné le site portail du CMN autour de ses missions et cœur d’activité. Le portail a vocation à prendre une certaine hauteur de vue sur les sites monuments pour adresser des publics avertis et professionnels.
Un design épuré, servi par une couleur de coupe rouge, a été retenu. Une forte place est donnée aux visuels et l’aération des couches de contenu est favorisée. L’alternance des capitales petites et des grandes typos bas de casse permet d’affirmer la stature de l’établissement tout en gardant un ton de proximité.





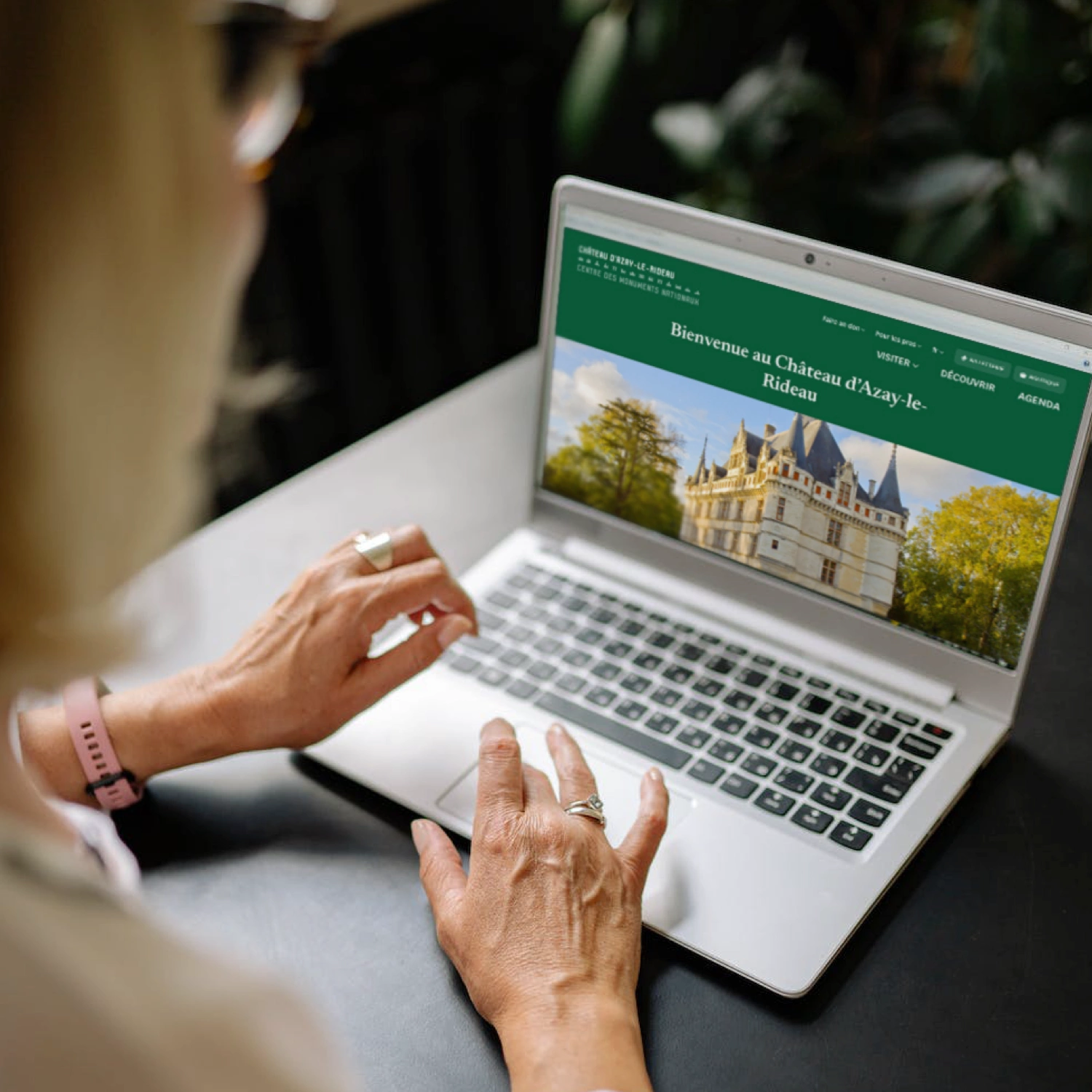
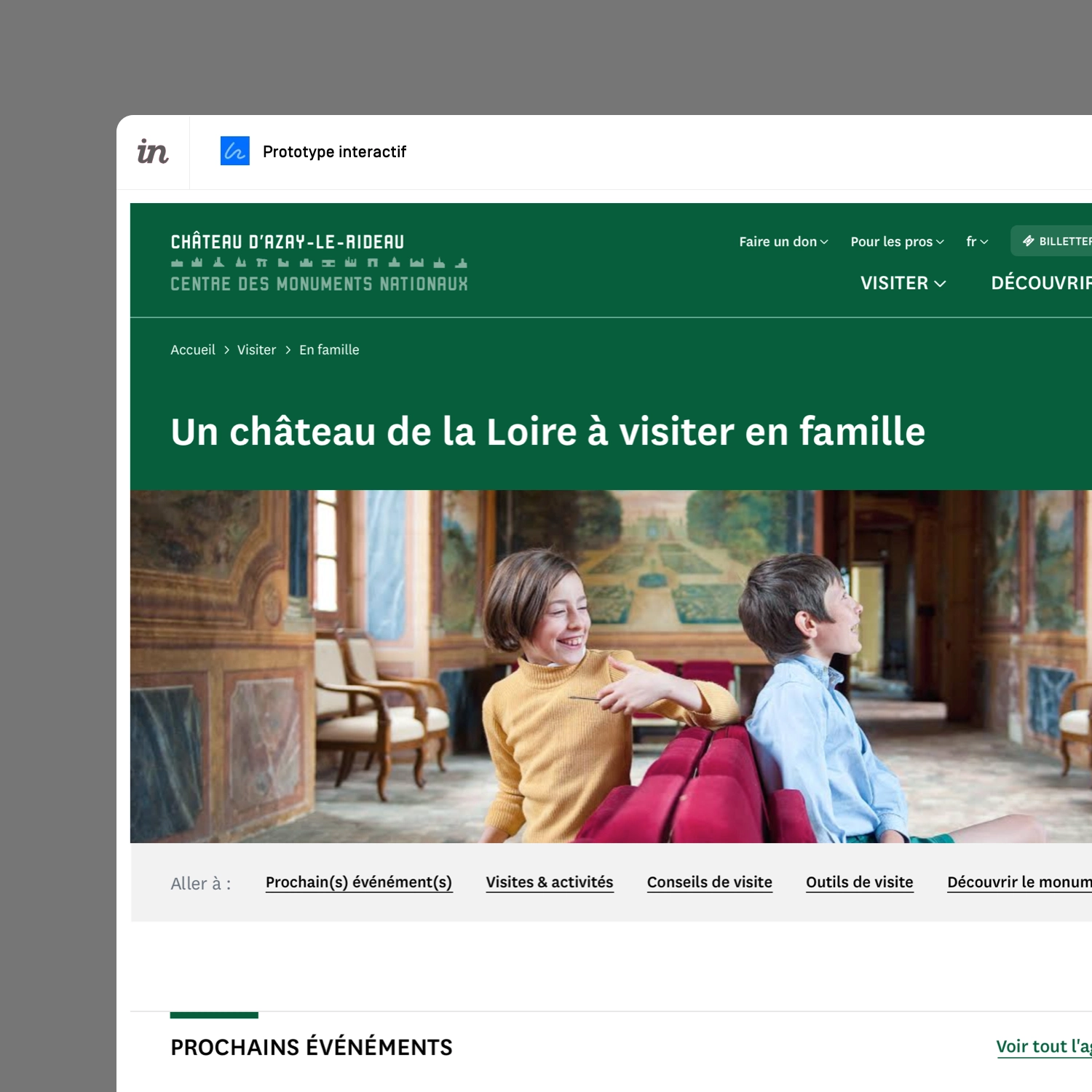
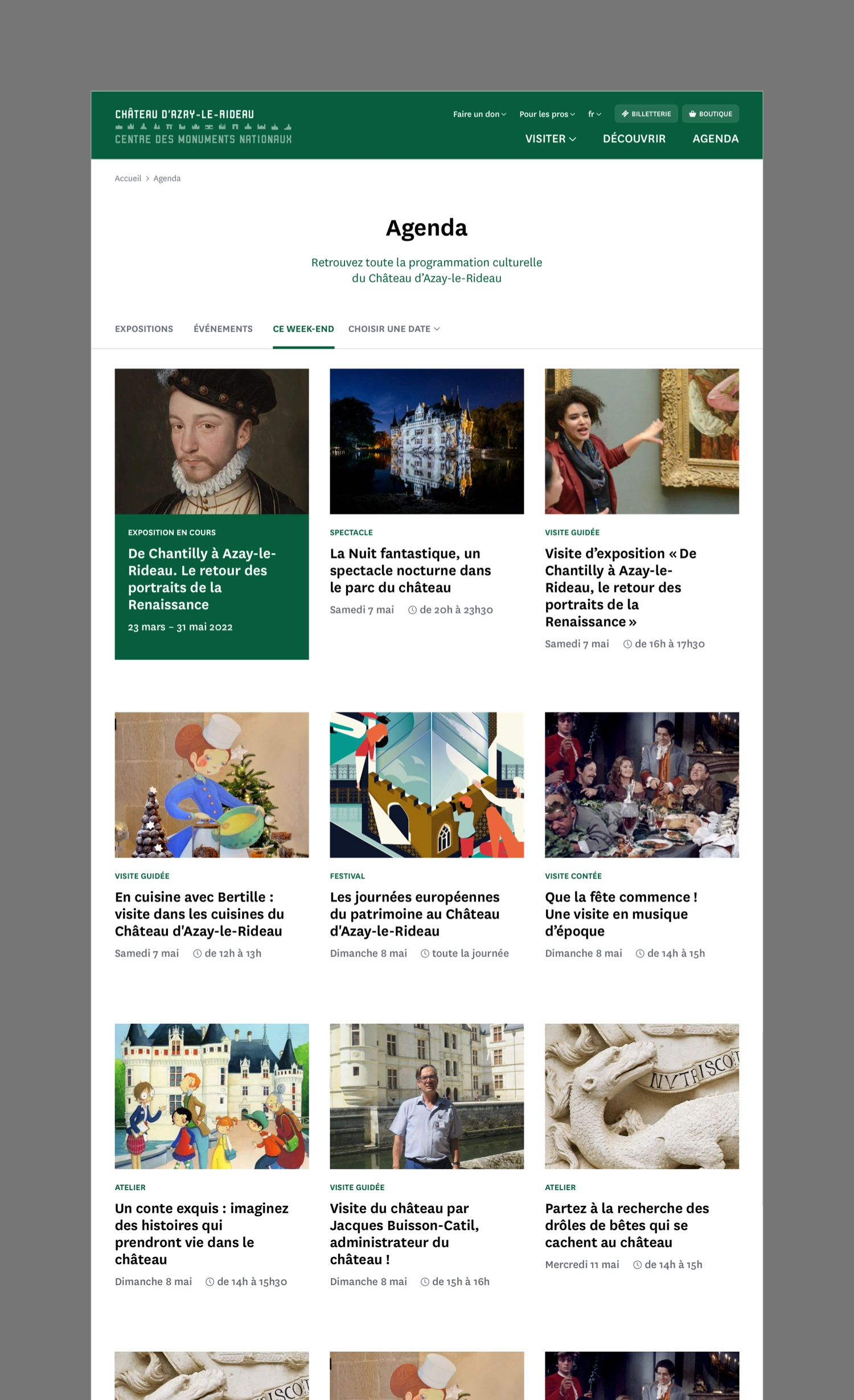
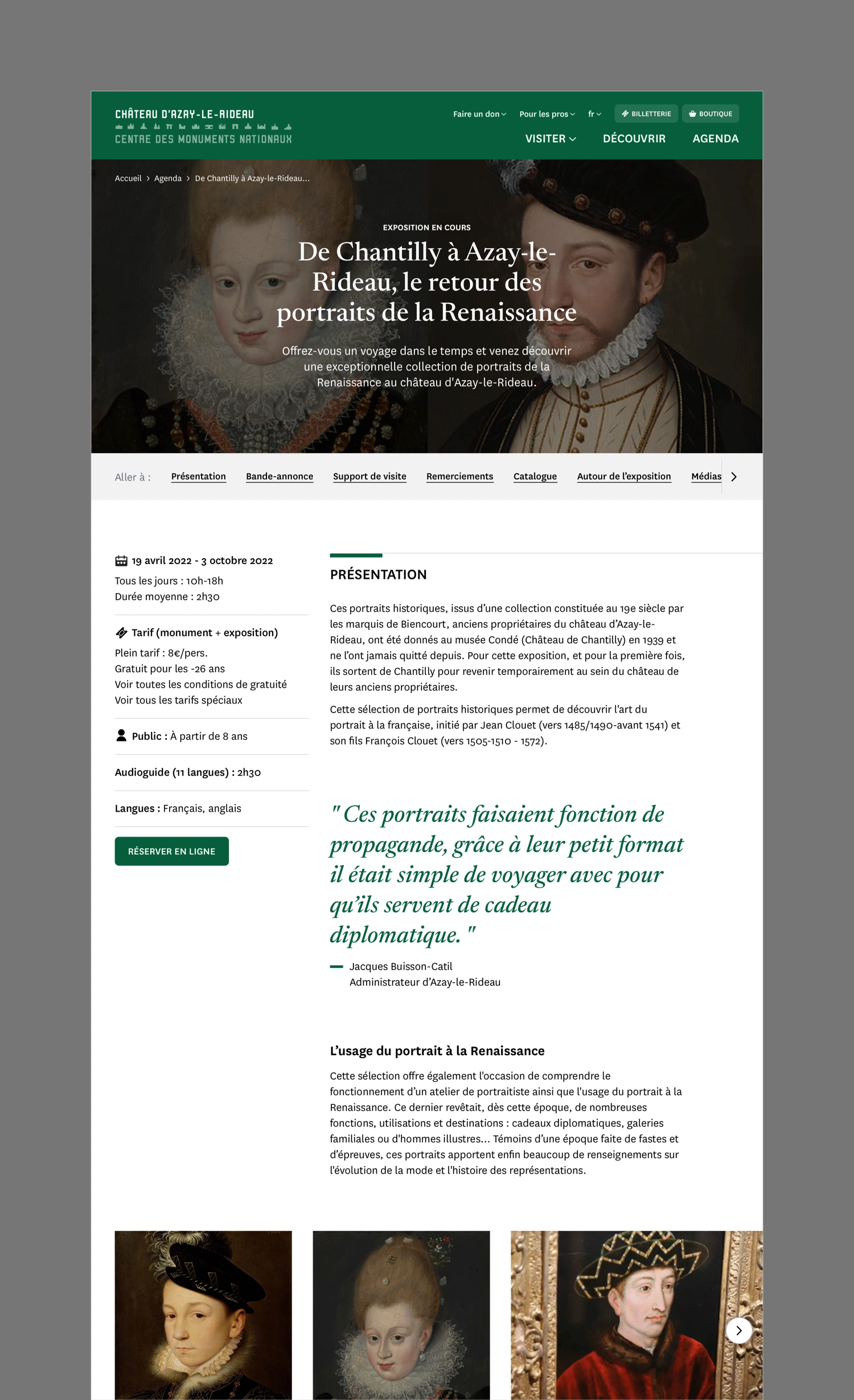
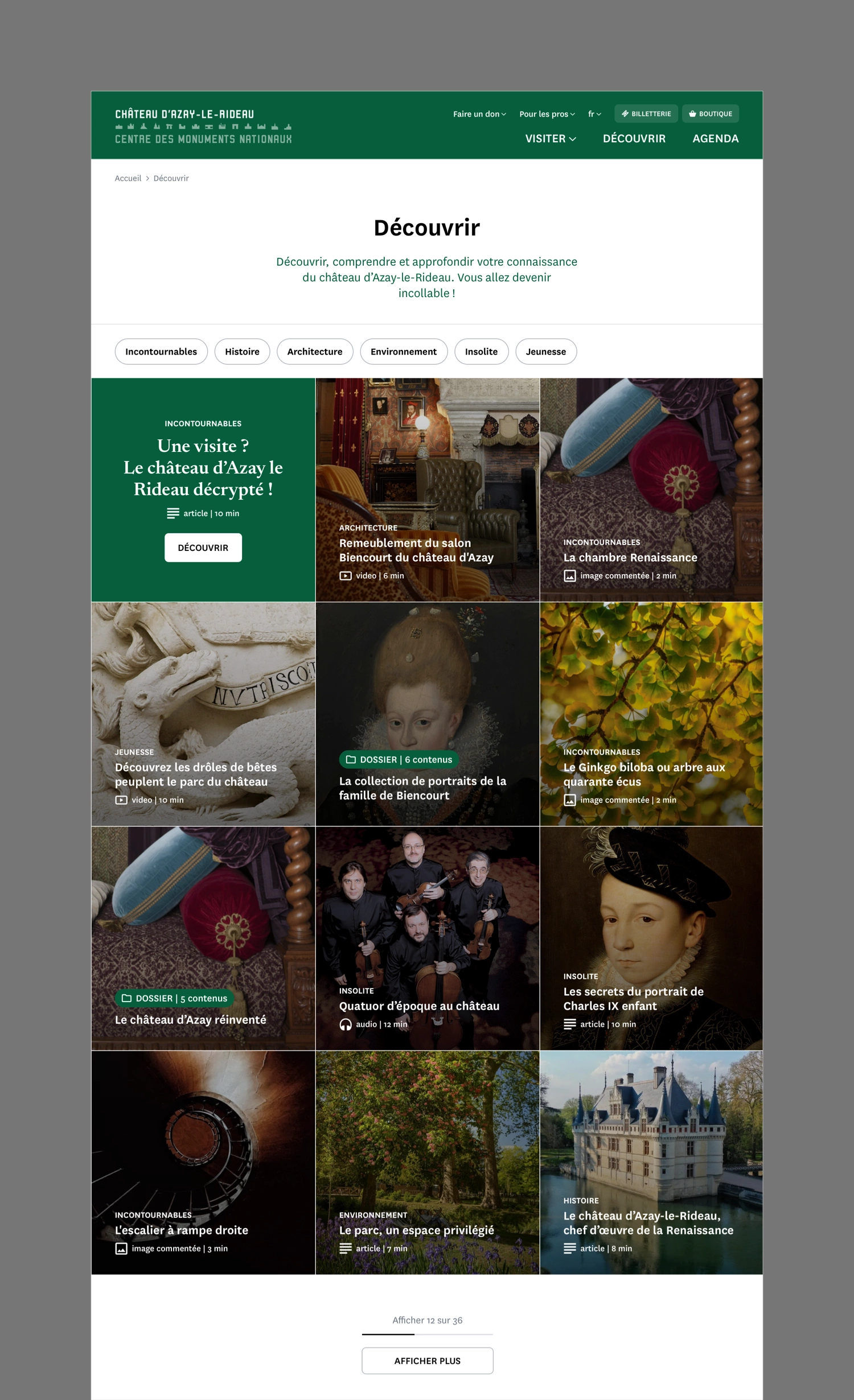
Les sites des monuments
Les sites monuments s’adressent au grand public dans une optique de séduction / découverte, de mis en avant de l’agenda des manifestations ainsi que de clarification des infos pratiques : ils s’articulent autour de 3 rubriques clés – Visiter, Explorer, Agenda.
Les monuments s’adressent également aux professionnels. Des points d’entrées par cible pro ou public spécifique sont ménagés.





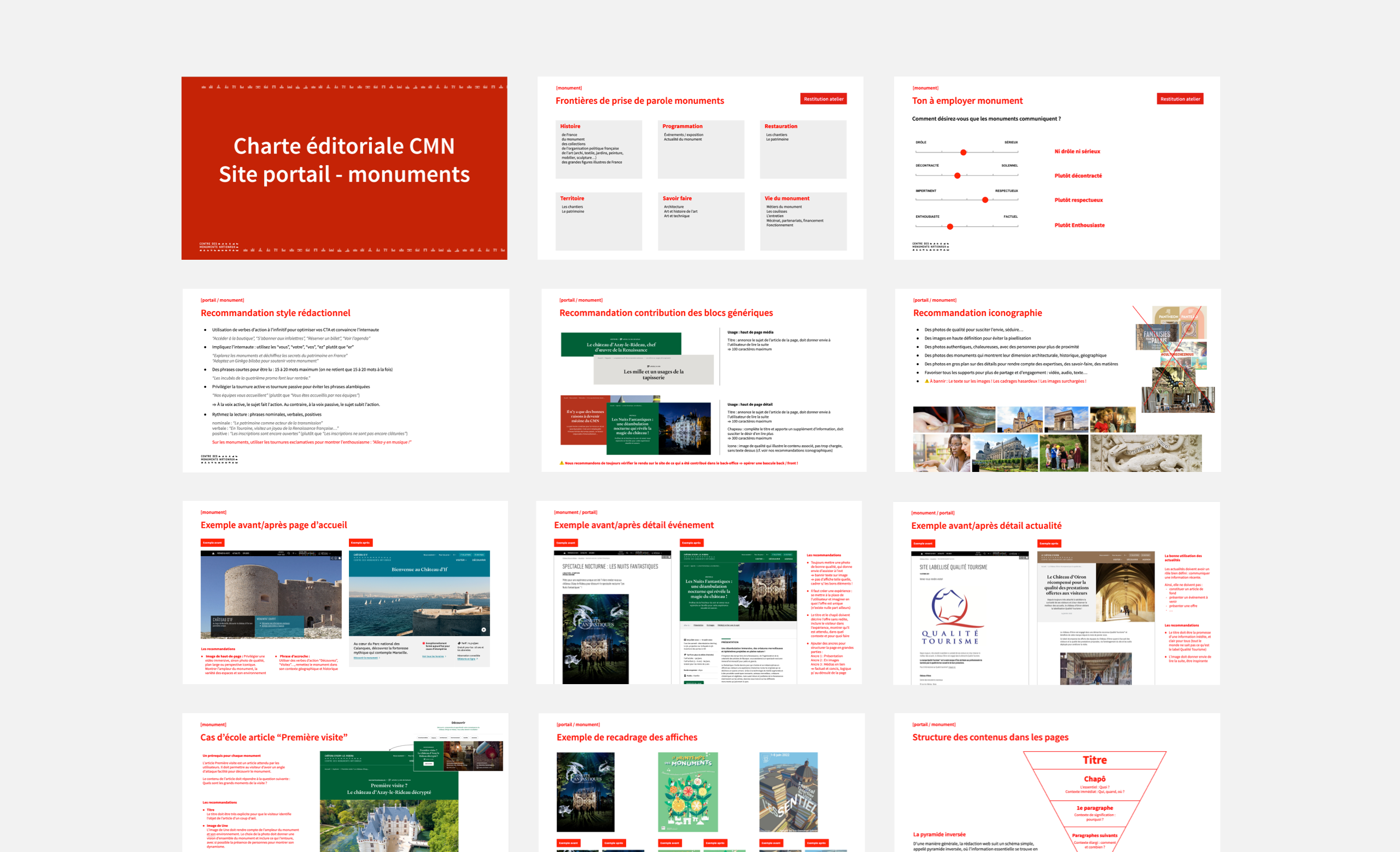
La charte éditoriale
Nous avons accompagné l’ensemble des contributeurs du CMN dans la mise en place d’une charte éditoriale afin que ceux-ci puissent prendre en main la contribution de façon optimale.
La charte présente en détail la ligne éditoriale à suivre avec des cas pratiques pour prise en main, et un accompagnement à la contribution dans la nouvelle plateforme digitale.

Tester le design final
Nous avons conduit des tests auprès de 10 utilisateurs sur des prototypes desktop avec les designs finalisés, pour comprendre si l’offre destinée aux publics cibles est en bonne adéquation avec leur attente.
Ce travail nous a permis d’ajuster les maquettes graphiquement et éditorialement, avant livraison finale aux développeurs.