Grand Lyon Métropole
Concevoir l’intranet d’une métropole
L’intranet est une interface métier qui s’adresse à l’ensemble des agents d’une organisation. Sa conception rend compte des usages selon les services, de la capacité à personnaliser l’expérience. Les enjeux de notre accompagnement sont les suivants :
- Une ergonomie qui permet aux agents de la métropole d’accéder en 1 clic à l’ensemble de leurs contenus personnels
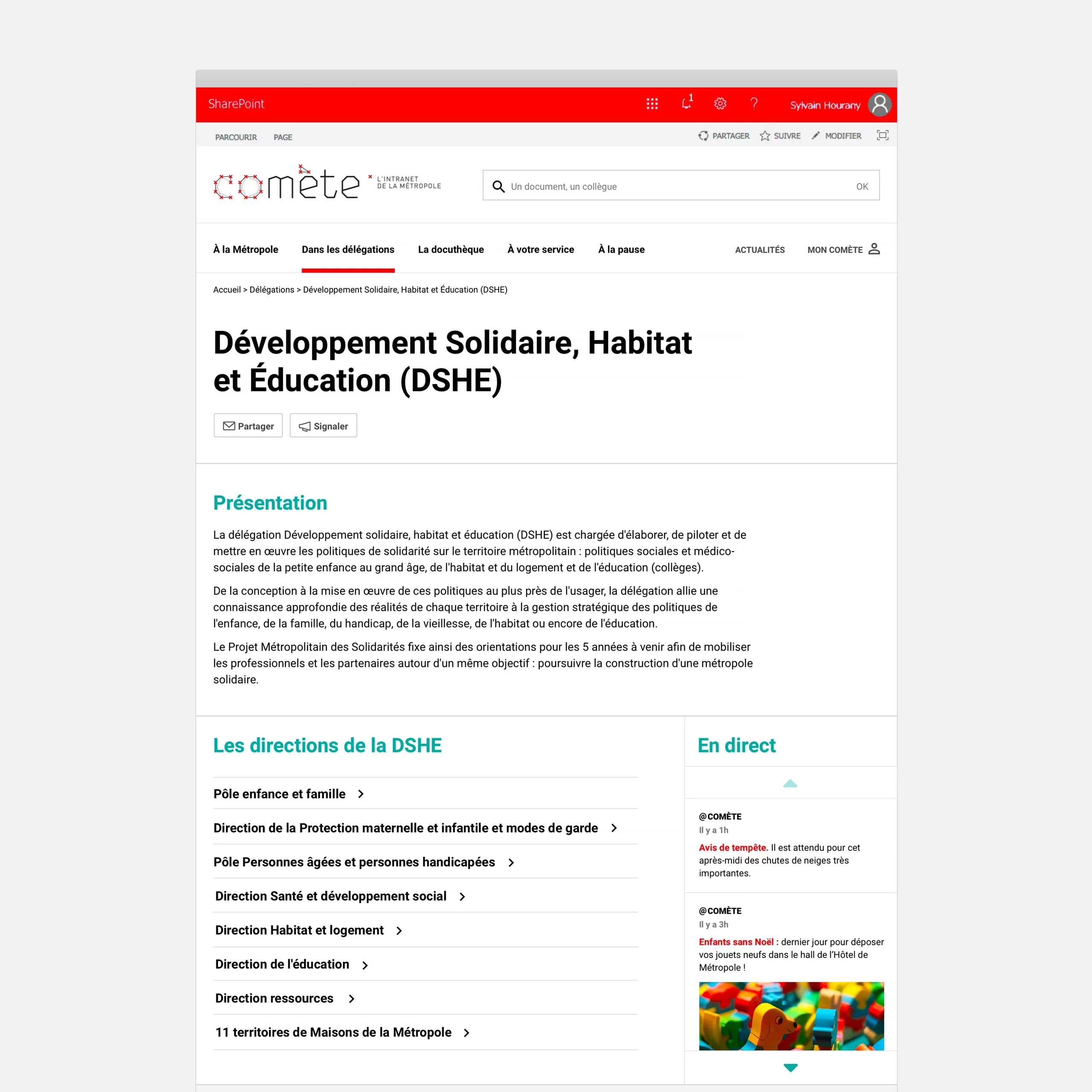
- Apporter des solutions ergonomiques et graphiques pour des pages complexes avec de grandes quantités d’informations
- Formuler un design en cohérence avec la charte du Grand Lyon.
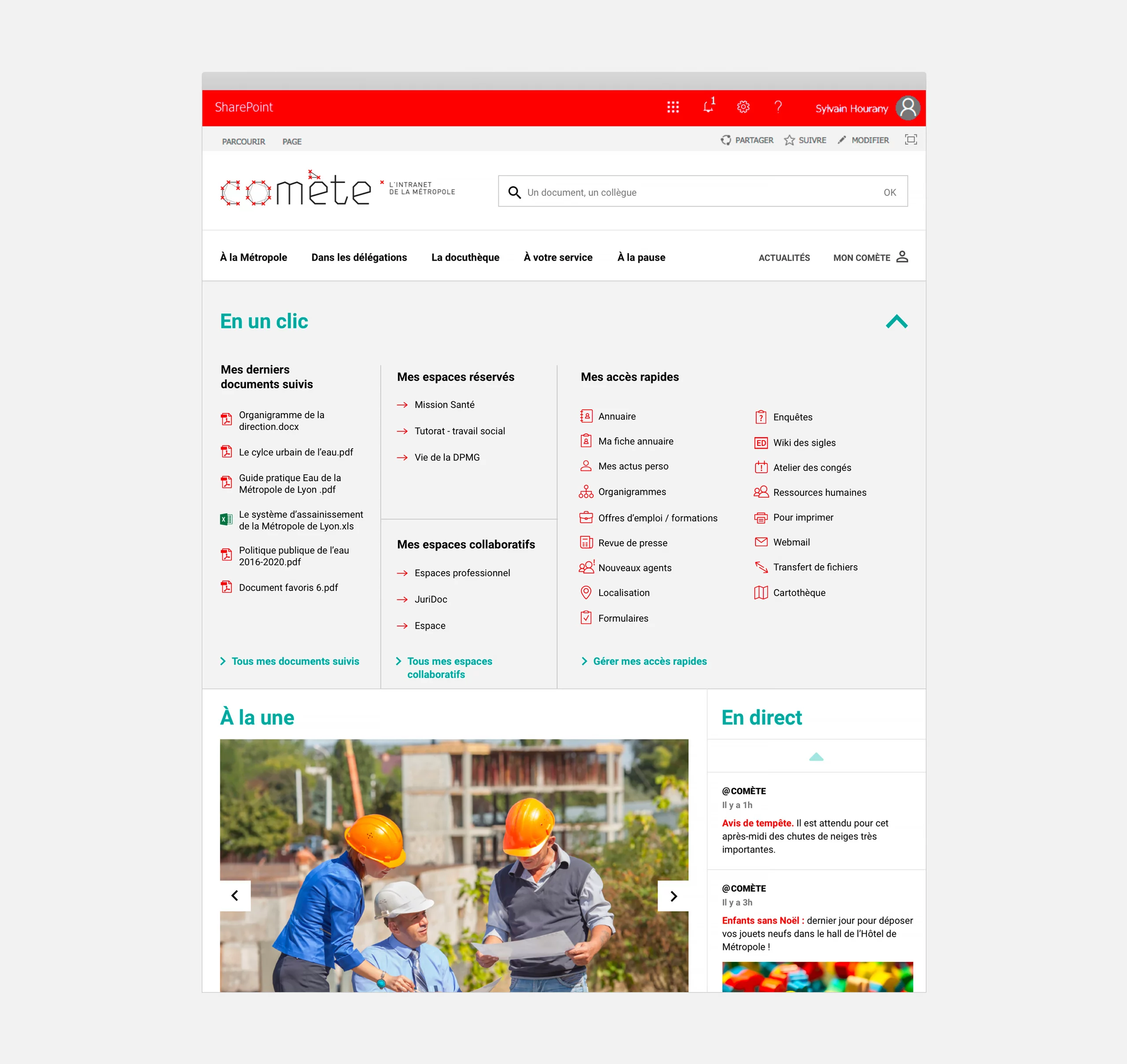
Une page d’accueil hiérarchisée
L’un des principaux enjeux en terme de design fut la clarification de la page d’accueil et ses données. Nous avons regroupé l’ensemble des items qui concernent l’utilisateur dans un volet rétractable pour hiérarchiser le contenu. Ainsi l’intranet joue bien le rôle de centre de ressources pour l’ensemble des agents avec des informations fédérales et permet à chaque agent d’avoir ses accès rapides centralisés.


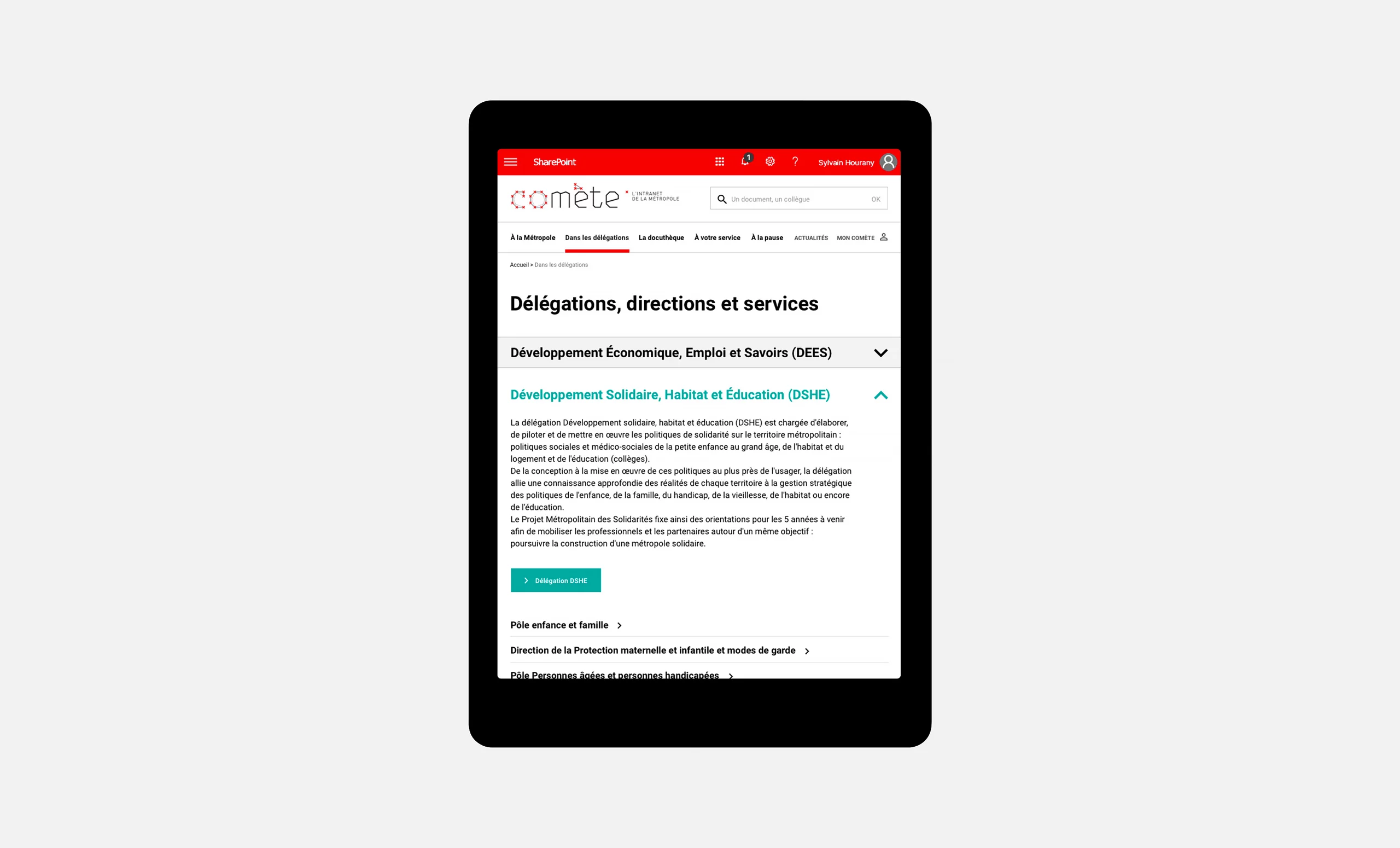
Un système de blocs pliables-dépliables
Un autre enjeu majeur fut de composer avec une grande quantité de contenu dans les pages. Nous avons pensé un système généralisable qui allège la densité avec une logique de blocs pliables-dépliables pour circuler rapidement dans la page.