Hôtel des arts
Refonte de l'identité visuelle et du site internet du lieu culturel
Le contexte
Nous avons été mandatés pendant 3 ans pour accompagner la métropole Toulon Provence Métropole dans sa communication territoriale et numérique. Conseil, conception, réalisation et suivi de réalisation sont les compétences que nous mettons au profit du territoire. Parmi les missions qui nous ont été confiées, la première a été de refondre l’identité numérique de l’Hôtel des Arts à Toulon.
Les enjeux de la refonte sont de repenser l’expérience utilisateur et de rafraîchir l’identité visuelle et numérique.
Un logotype inspiré du bâtiment
La refonte de l’identité d’Hôtel des Arts s’inspire de l’architecture du bâtiment, patrimoine emblématique qui rayonne sur l’ensemble du territoire toulonnais.
Nous avons créé un panel de formes géométriques (arc de cercle, verticale, diagonale…) issues de la façade du bâtiment afin d’articuler un typogramme.


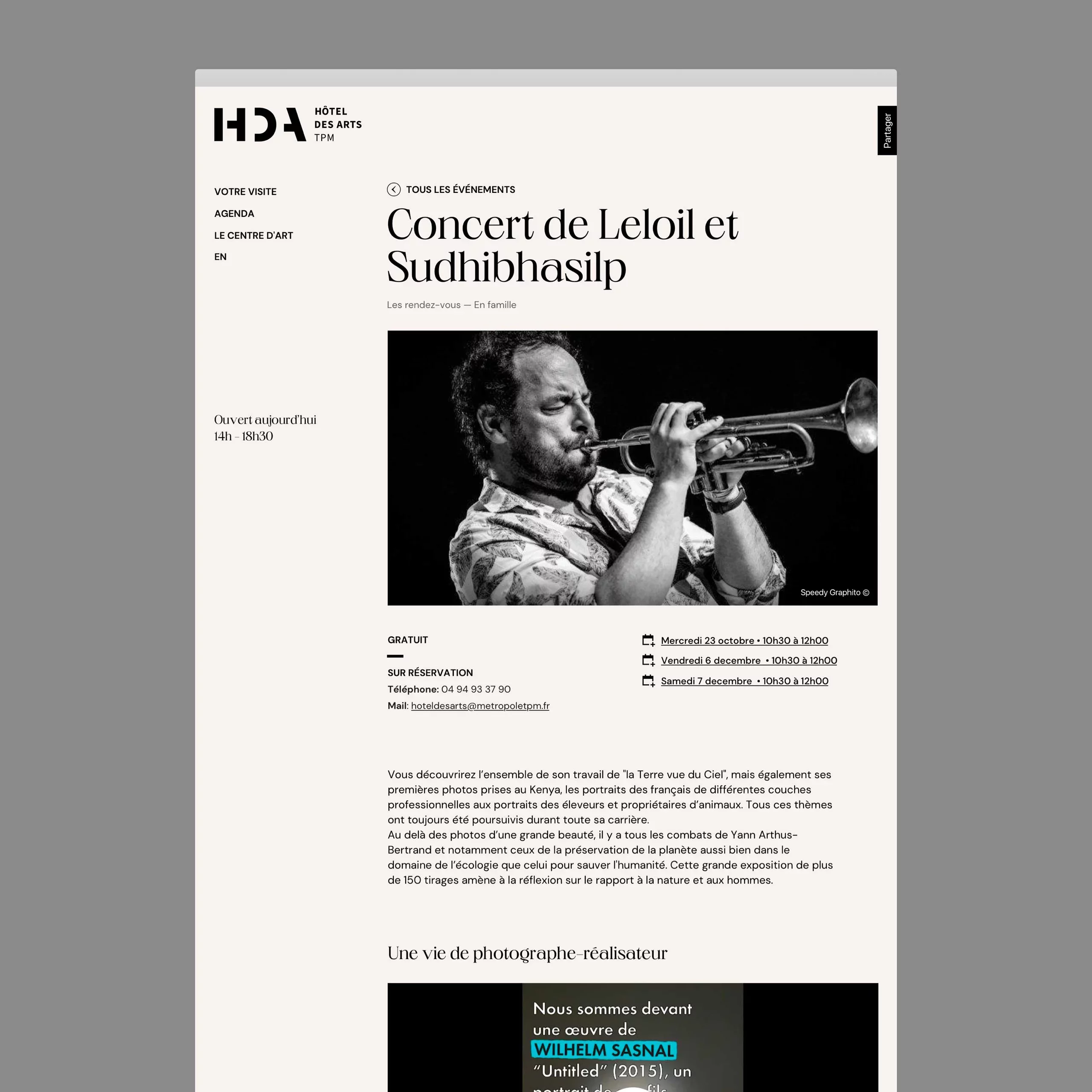
Conception de l’interface
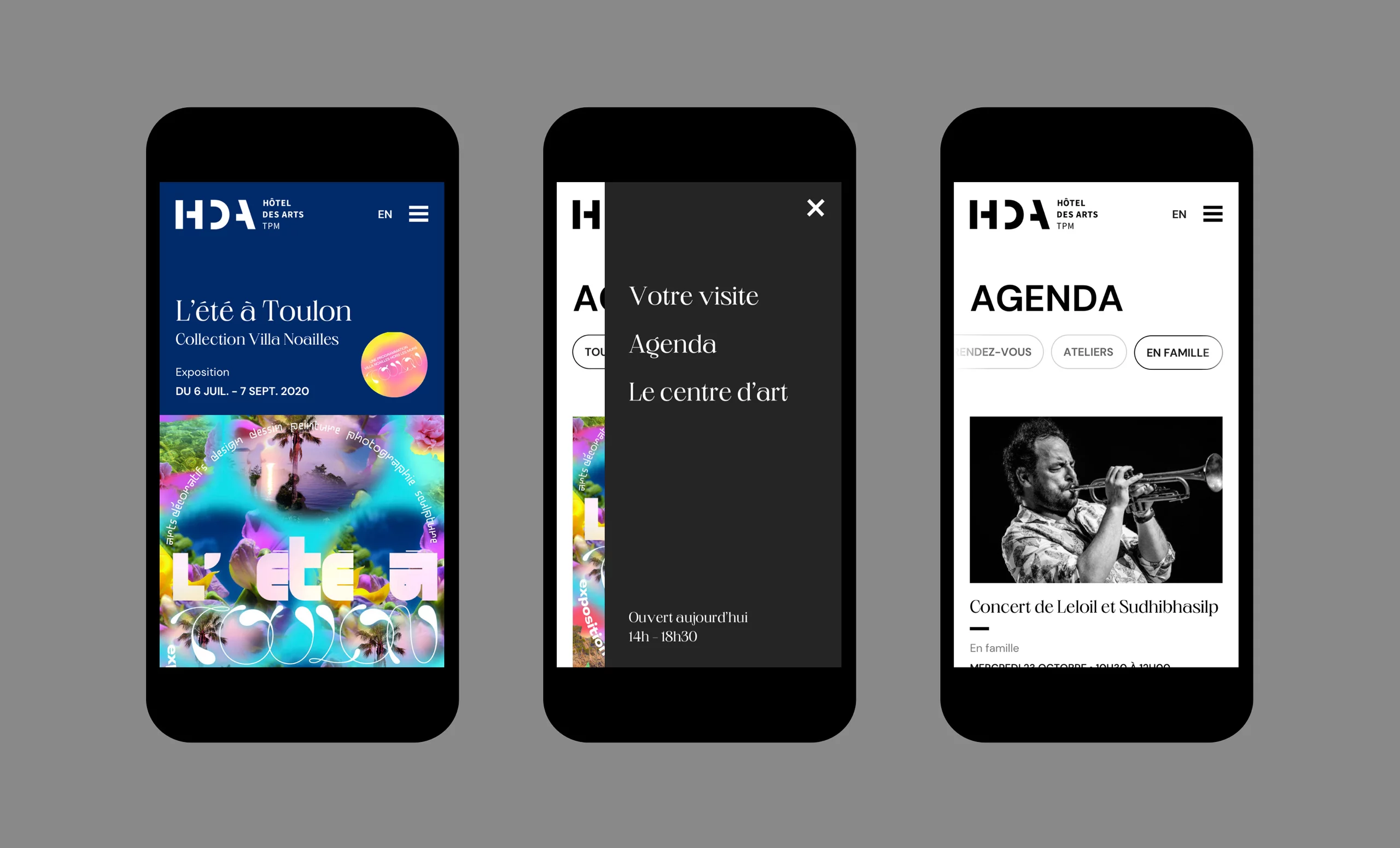
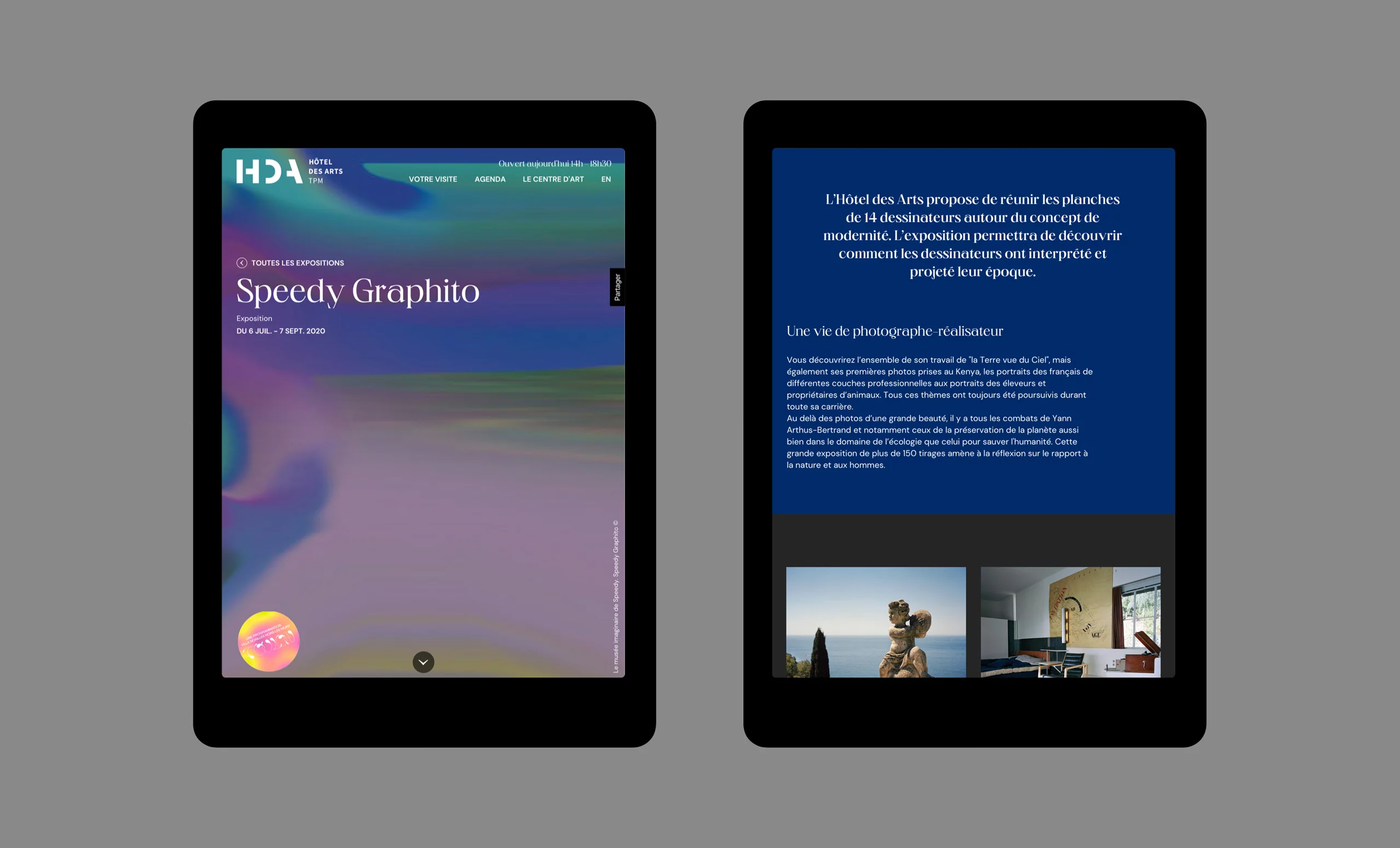
Le site Hôtel des Arts a été pensé en mobile first, puis décliné sous les différents formats tablette et desktop, dans un prototype navigable pour itération avec le client. Le prototype interactif nous a permis de valider l’ensemble des parcours clés de l’interface.
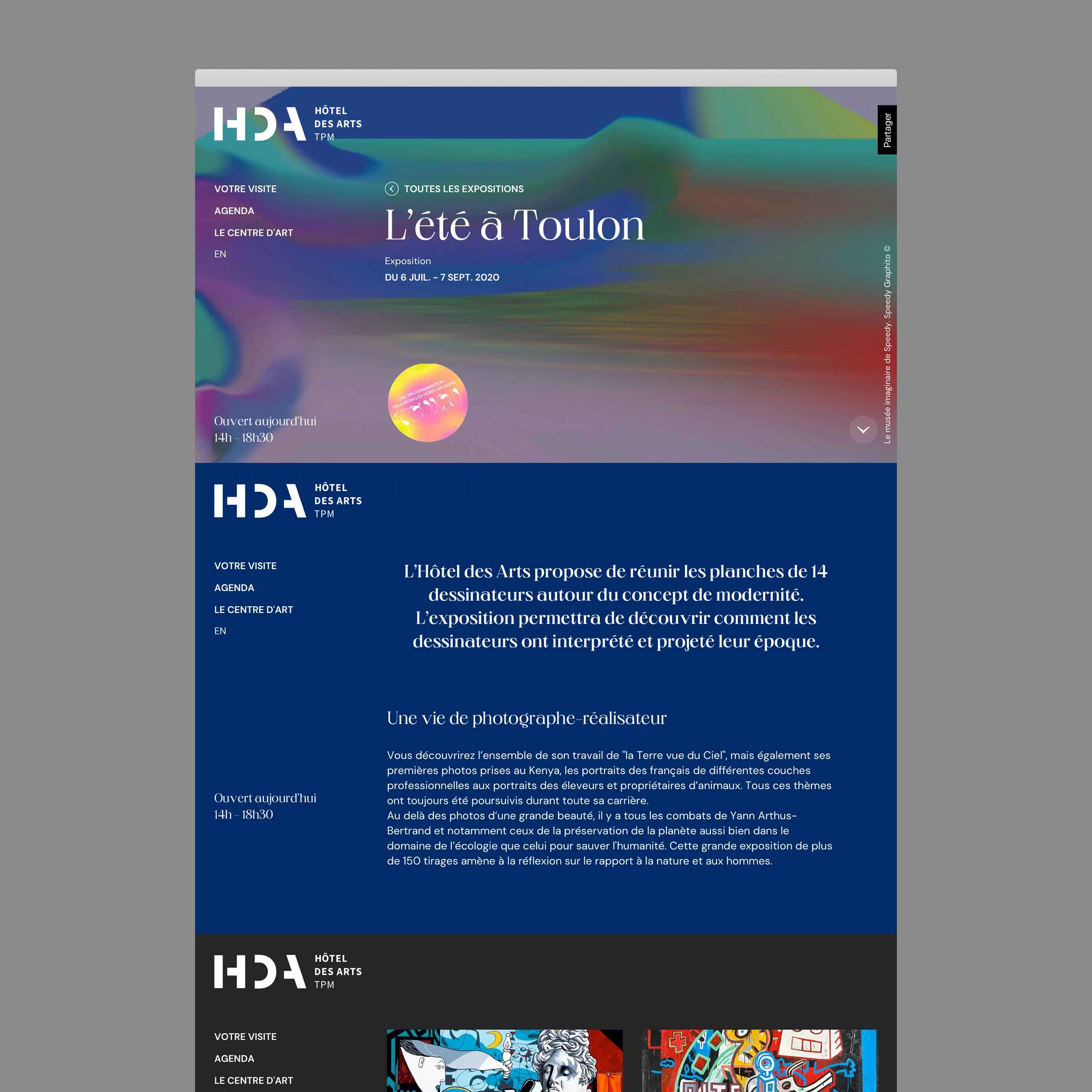
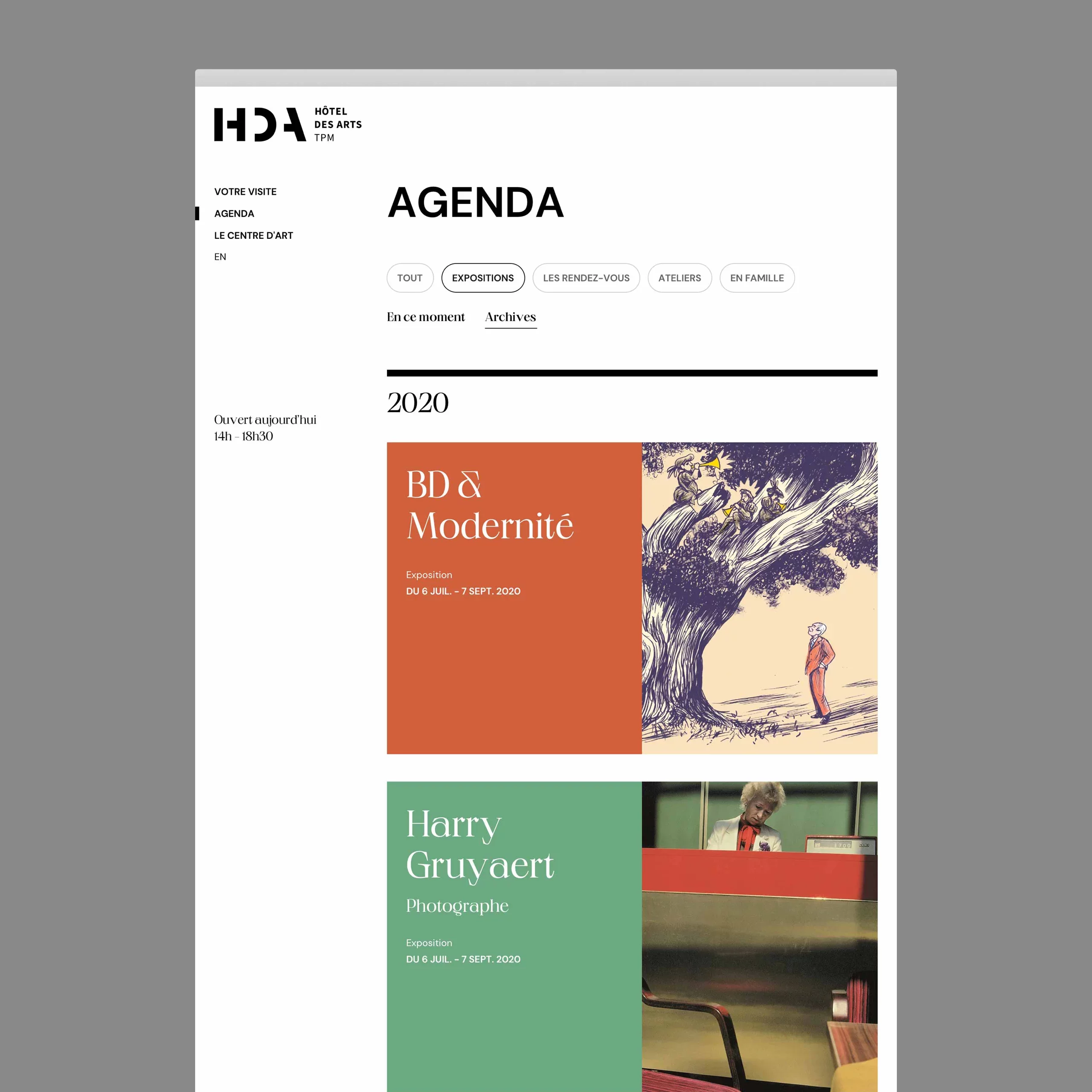
Valoriser les expositions
Le design est dynamisé avec un éventail de couleurs définies en amont qui associe chaque visuel d’exposition à une teinte. Ainsi, la couleur porte l’identité de l’exposition.
Sur la page d’accueil, au fur et à mesure du scroll, les couleurs de chaque exposition se succèdent en fondu dégradé.






« L’équipe de Perméable nous a accompagné sur 3 projets de sites internet ces derniers mois. Je salue leur capacité à rapidement cerner les enjeux, leur écoute et la justesse de leurs propositions. J’apprécie leur réactivité, leur créativité, leur adaptabilité aux contraintes du projet et la qualité de leur UX design.Une belle collaboration ! »
Sandrine Moulinas
Direction de la communication, Métropole Toulon Provence Méditerranée