Observatoire des tiers-lieux
Design du site de l'Observatoire de France Tiers-Lieux : un outil d’analyse, de production et de diffusion de la connaissance sur les tiers-lieux
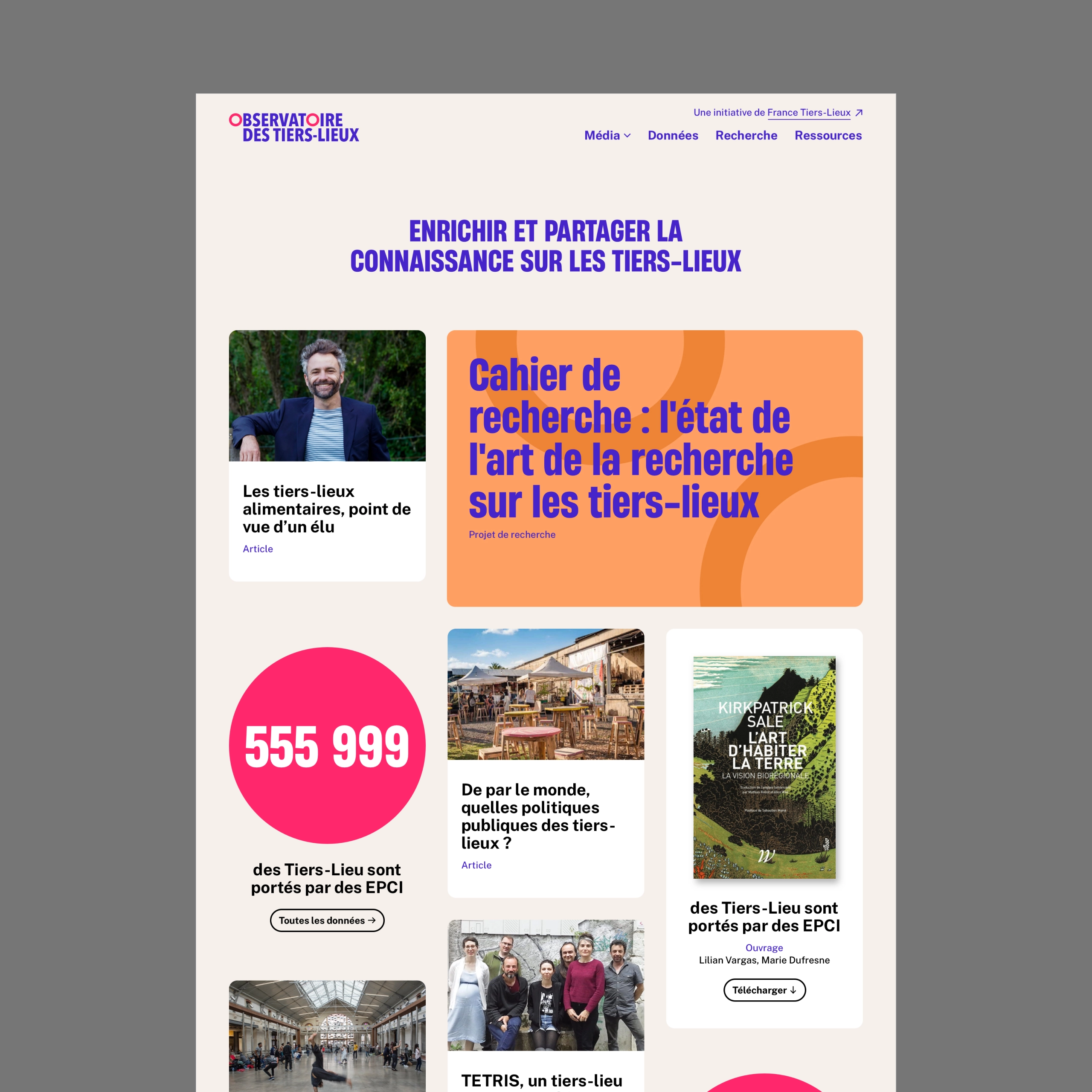
Enrichir et partager la connaissance sur les tiers-lieux
France Tiers-Lieux est un groupement d’intérêt public porté par l’État qui a pour objet d’appuyer l’émergence, le développement et la pérennisation des tiers-lieux en France. Dans ce contexte de structuration de la filière, un Observatoire des tiers-lieux voit le jour avec pour missions d’analyser les évolutions de l’écosystème, de produire des données et d’en favoriser la diffusion, et de rassembler les acteurs, les décideurs, les partenaires et le grand public.
Les principaux enjeux de notre intervention sont les suivants :
- Penser un outil numérique pour diffuser la connaissance des tiers-lieux auprès des professionnels et du grand public ;
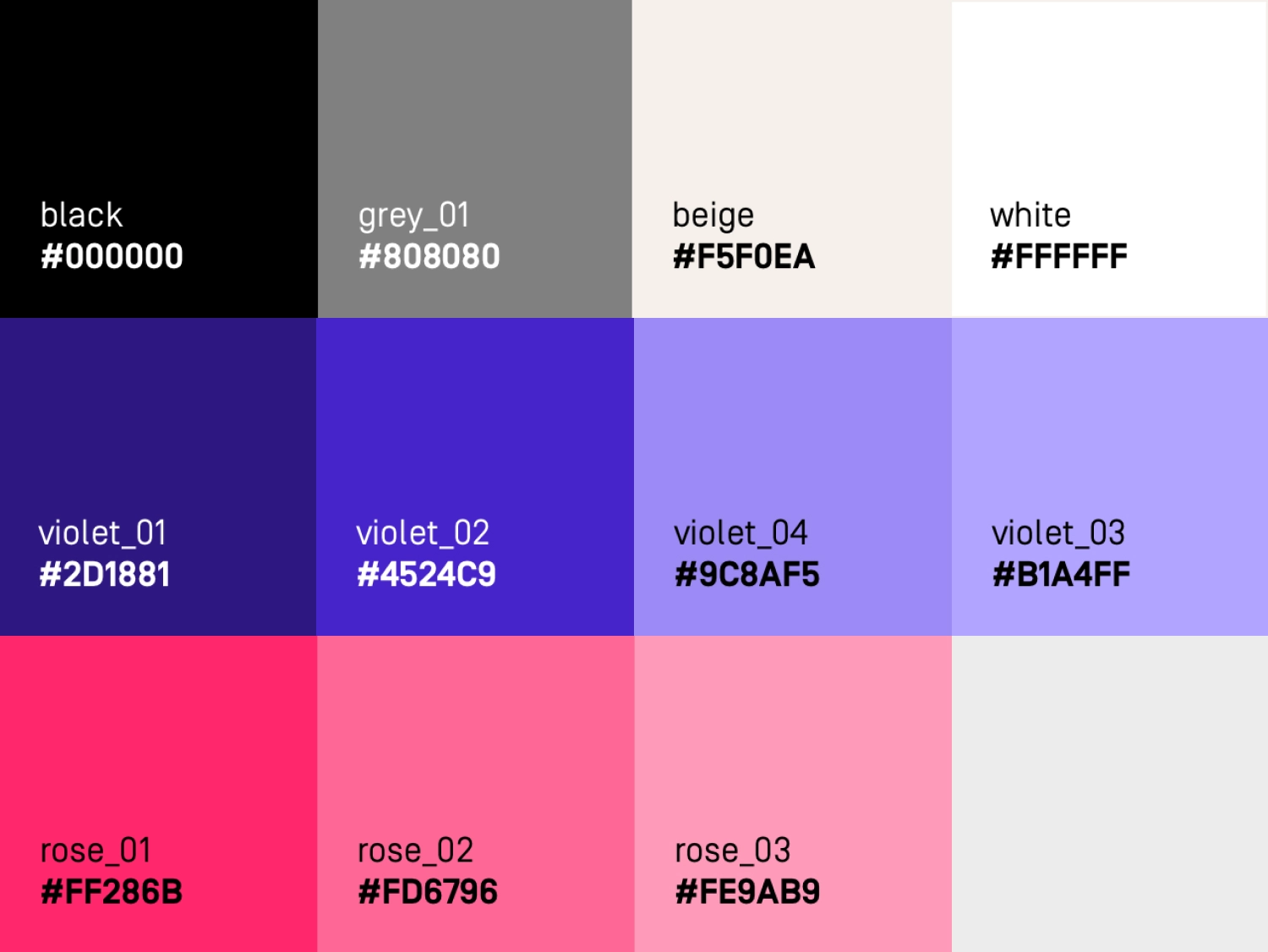
- Créer l’identité visuelle et penser un système graphique moderne et dynamique, en cohérence avec la charte graphique France Tiers-Lieux ;
- Favoriser la découverte des données analysées par l’Observatoire ;
- Mettre à disposition de tous des outils et ressources sur les tiers-lieux.
L’objectif est de positionner l’Observatoire comme la plateforme de référence qui analyse et accompagne le mouvement tiers-lieux.
Pilotage, direction artistique, expérience utilisateur et design réalisés par Permeable
Développement réalisé par Codable


Identité visuelle
L’identité de l’Observatoire des tiers-lieux doit permettre une parfaite identification de l’émetteur : un logotype en filiation direct avec l’identité France Tiers-lieux. Les « O » sont affirmés, rappelant l’objectif d’une longue-vue, comme pour observer à distance.





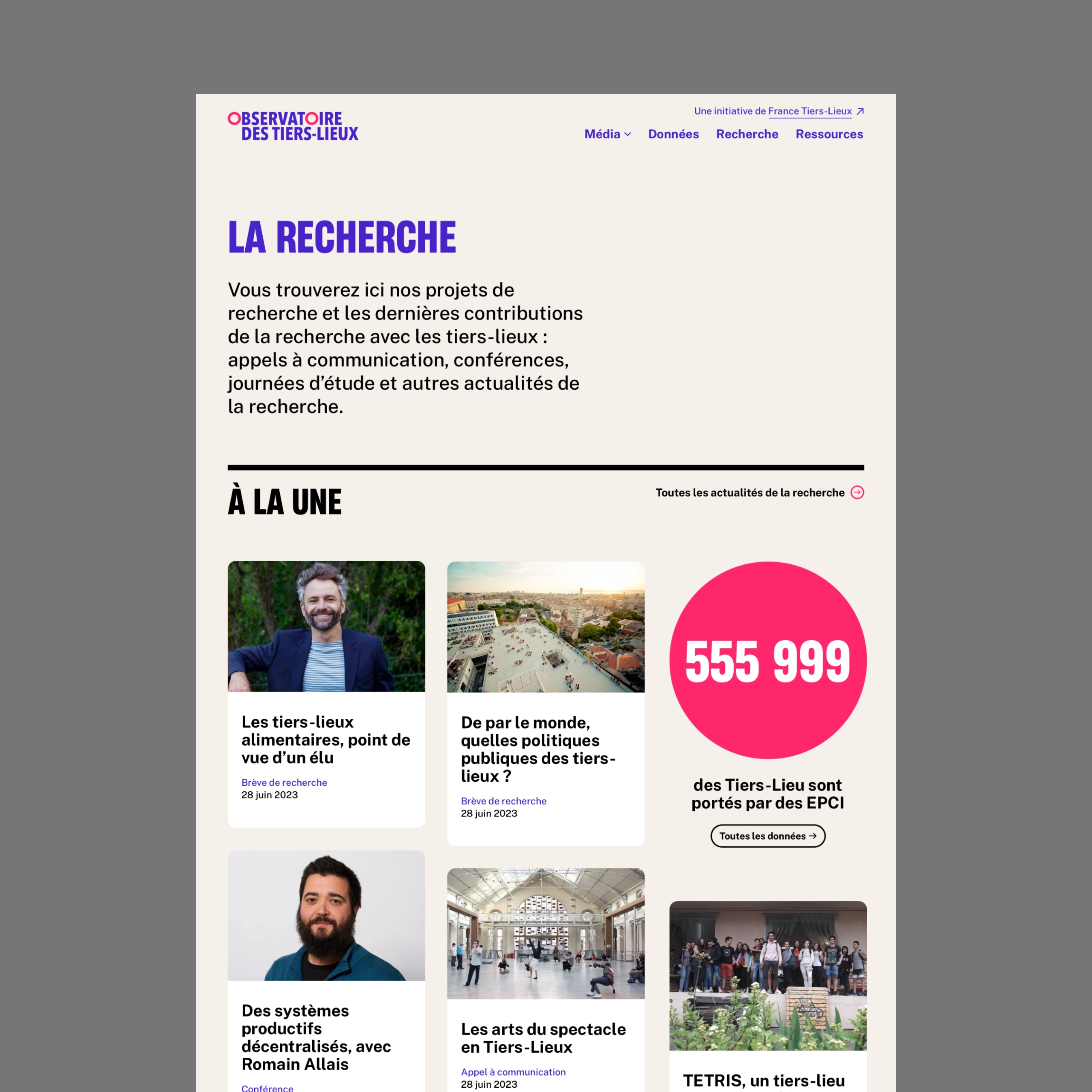
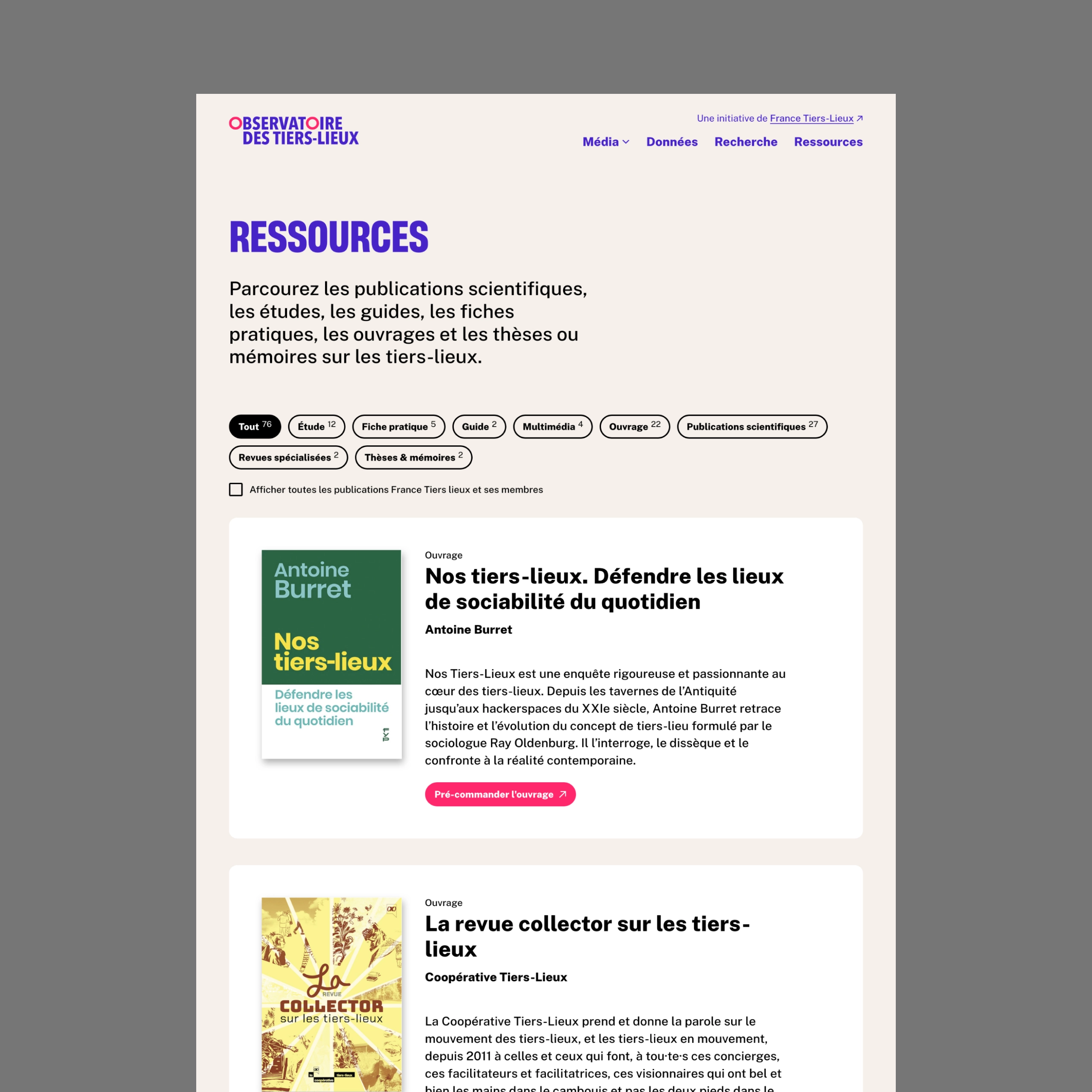
Conception du site internet
Nous avons pensé l’architecture de l’information afin de répondre aux objectifs de communication de l’Observatoire :
- Mettre à disposition des articles de fond, portraits de tiers-lieux, fiches de lecture et débats (Média) ;
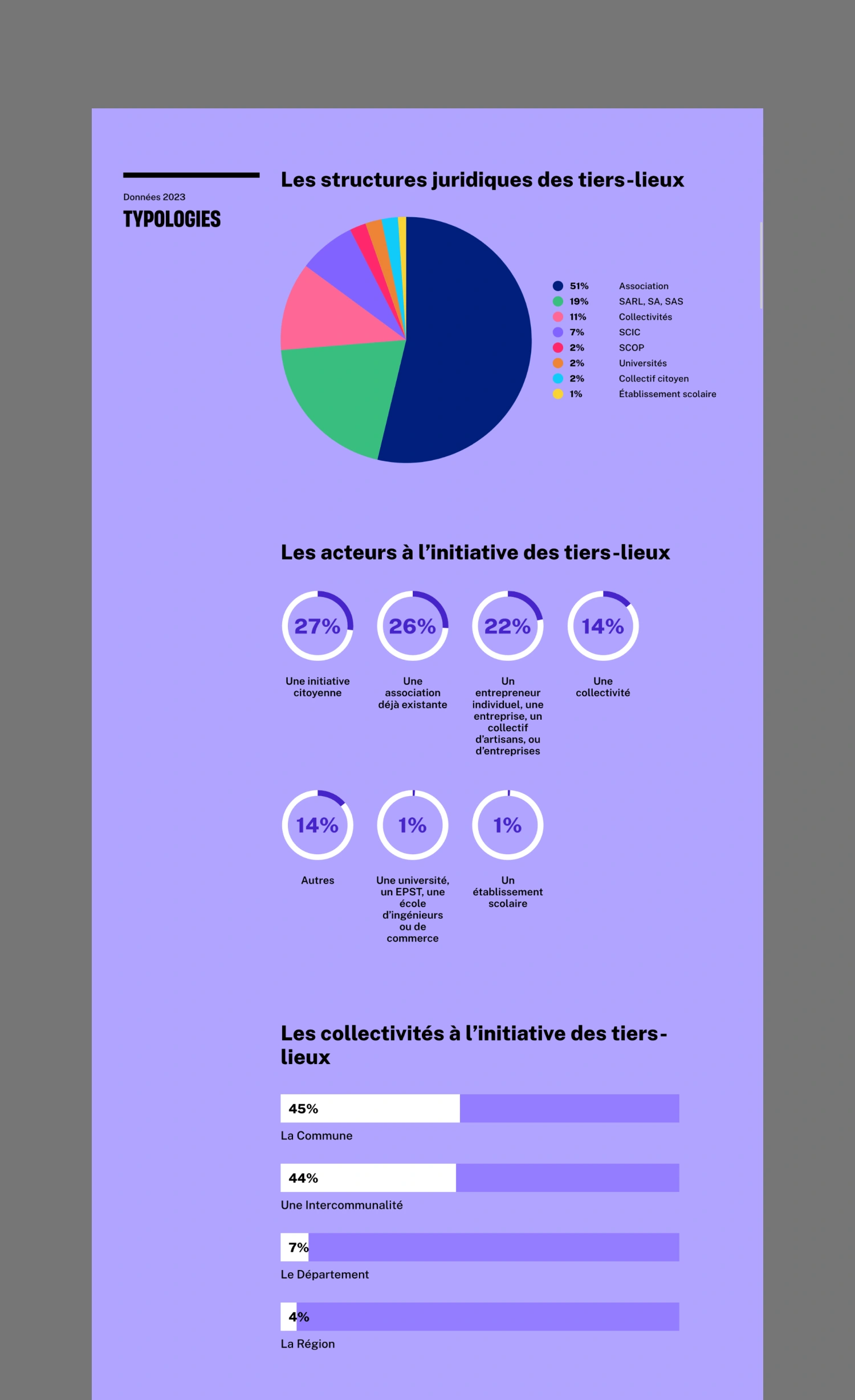
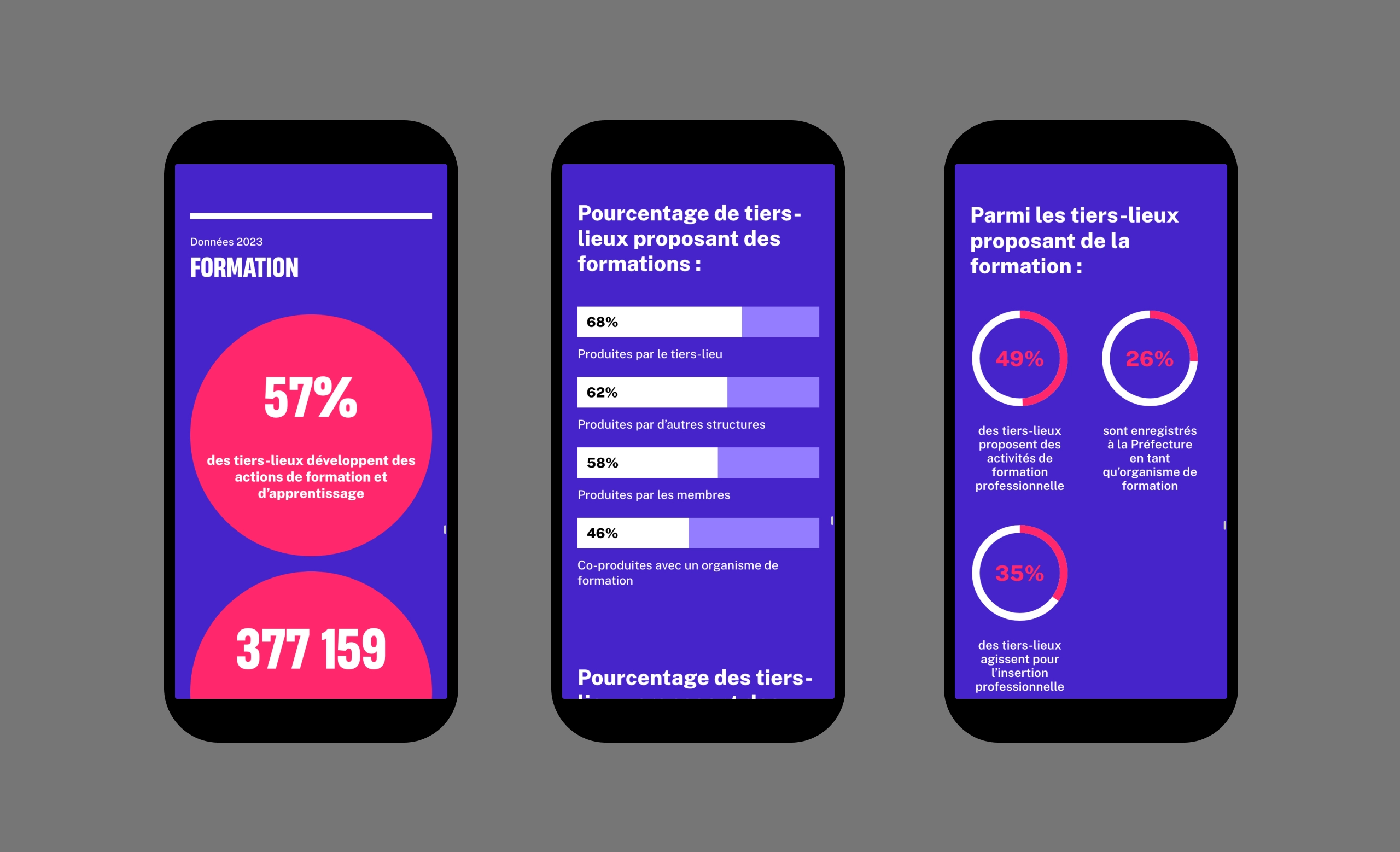
- Proposer une visualisation et analyse de données nationales (Données) ;
- Présenter les travaux de recherche menés avec des tiers-lieux et des universitaires (Recherche) ;
- Donner accès aux utilisateurs à des ressources pour mieux comprendre les enjeux des tiers-lieux (Ressources).
Dans le prolongement du travail conduit par l’UX design, nous avons déployé l’identité visuelle : un système graphique coloré pour rythmer les couches de contenus et l’utilisation de formes géométriques simples pour structurer la mise en page.
Un travail spécifique de data visualisation a été mené pour rendre intelligibles les données, parfois difficiles à appréhender dans leur format brut.