Ville de Marseille
Accompagner la Ville de Marseille dans la refonte graphique de son site internet et de son application
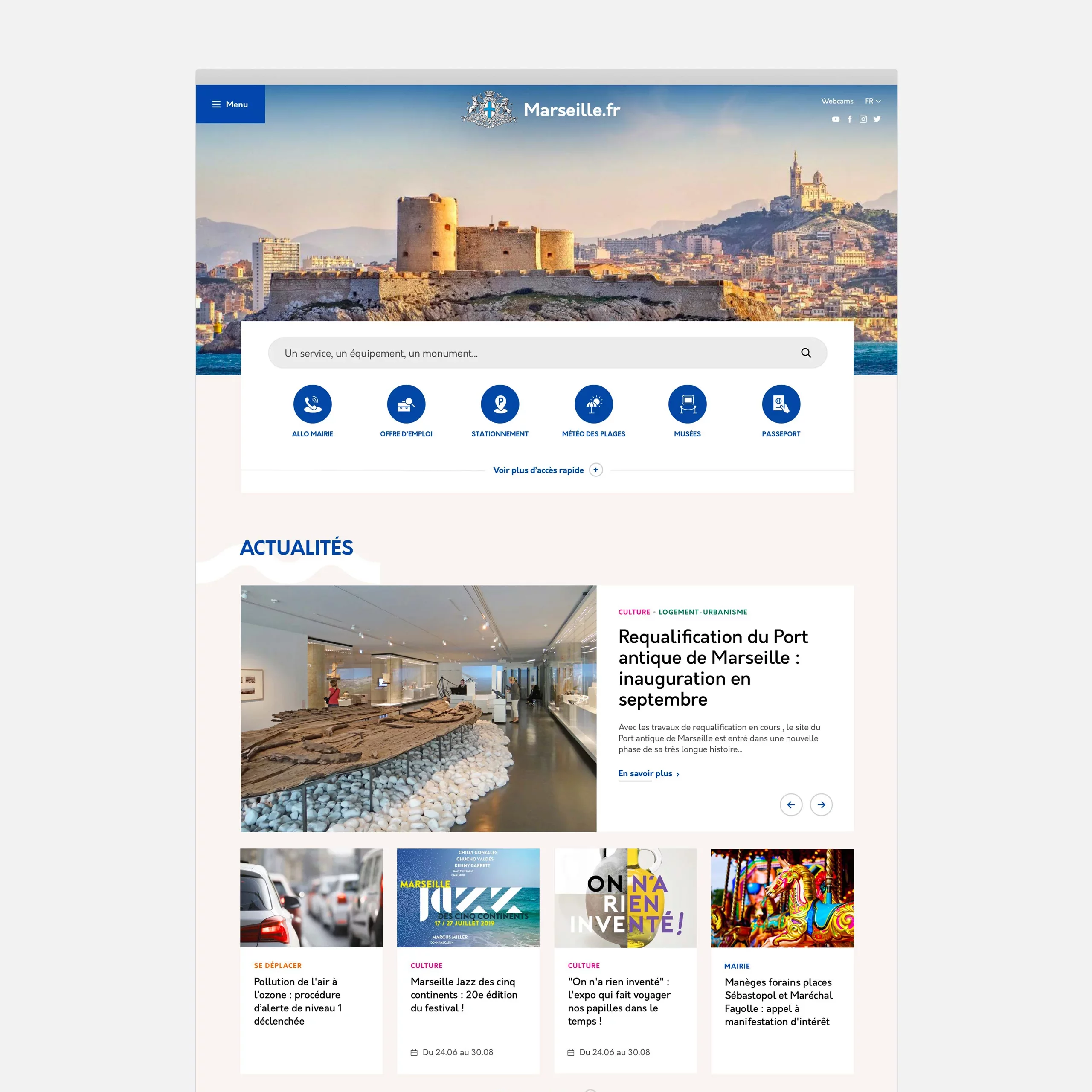
Le site internet
Nous avons apporté notre expertise en ergonomie et création graphique pour le site de la ville de Marseille. Les grands partis-pris de notre intervention sont les suivants :
- Une page d’accueil qui sert l’utilisateur. Nous avons défini en haut de page une zone d’accès directs vers les contenus les plus demandés, en nous appuyant sur les statistiques de fréquentation. Nous avons également mis en place un moteur de recherche, première clé d’entrée vers les contenus du site
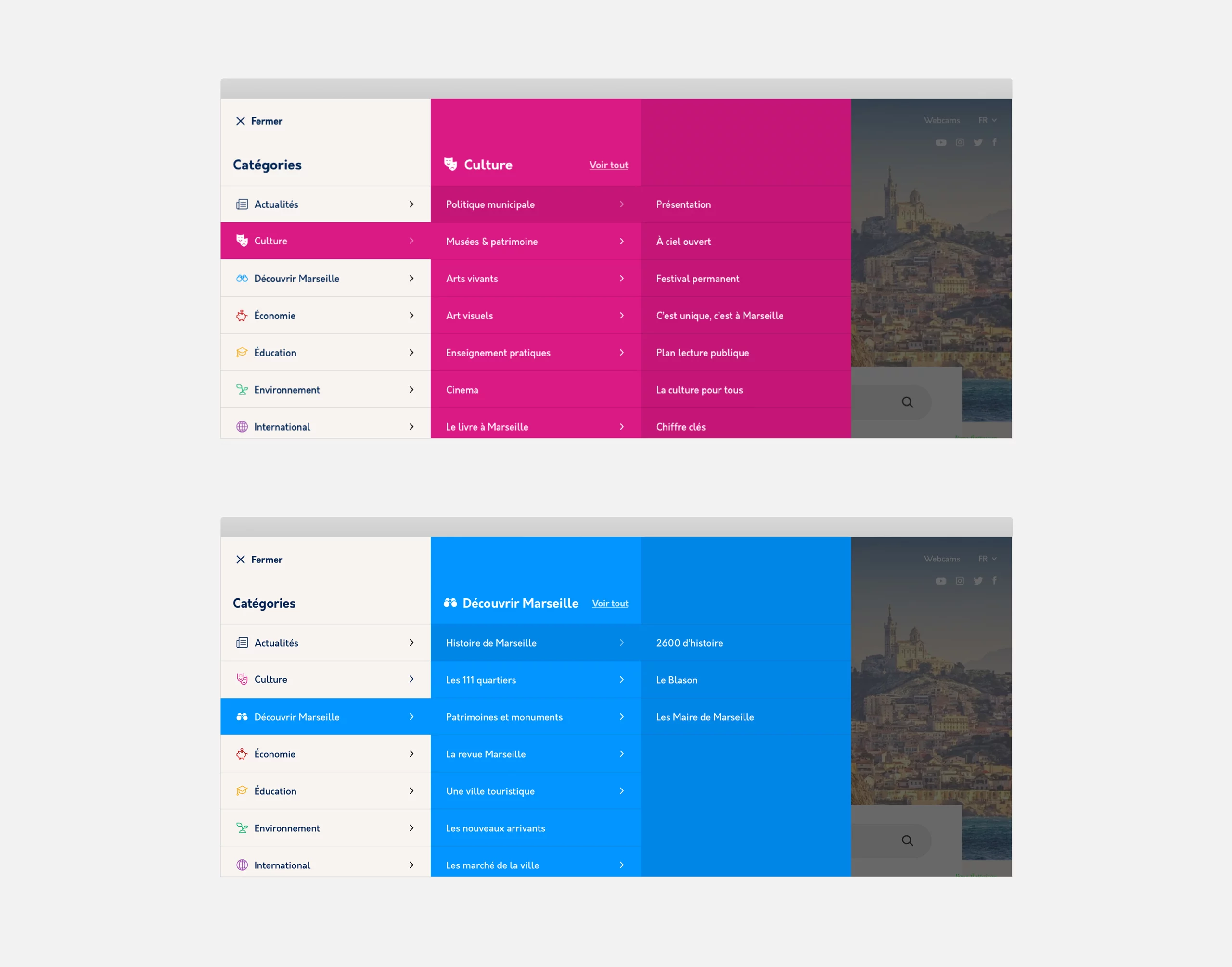
- Un écosystème simple à naviguer. Un menu thématique latéral permet en survol d’accéder rapidement à l’ensemble de l’écosystème Mairie, et notamment les contenus de niveau 3. Un système colorimétrique et pictographique a été mis en place pour identifier les 16 grandes thématiques de la ville.


Un fil d’ariane enrichi
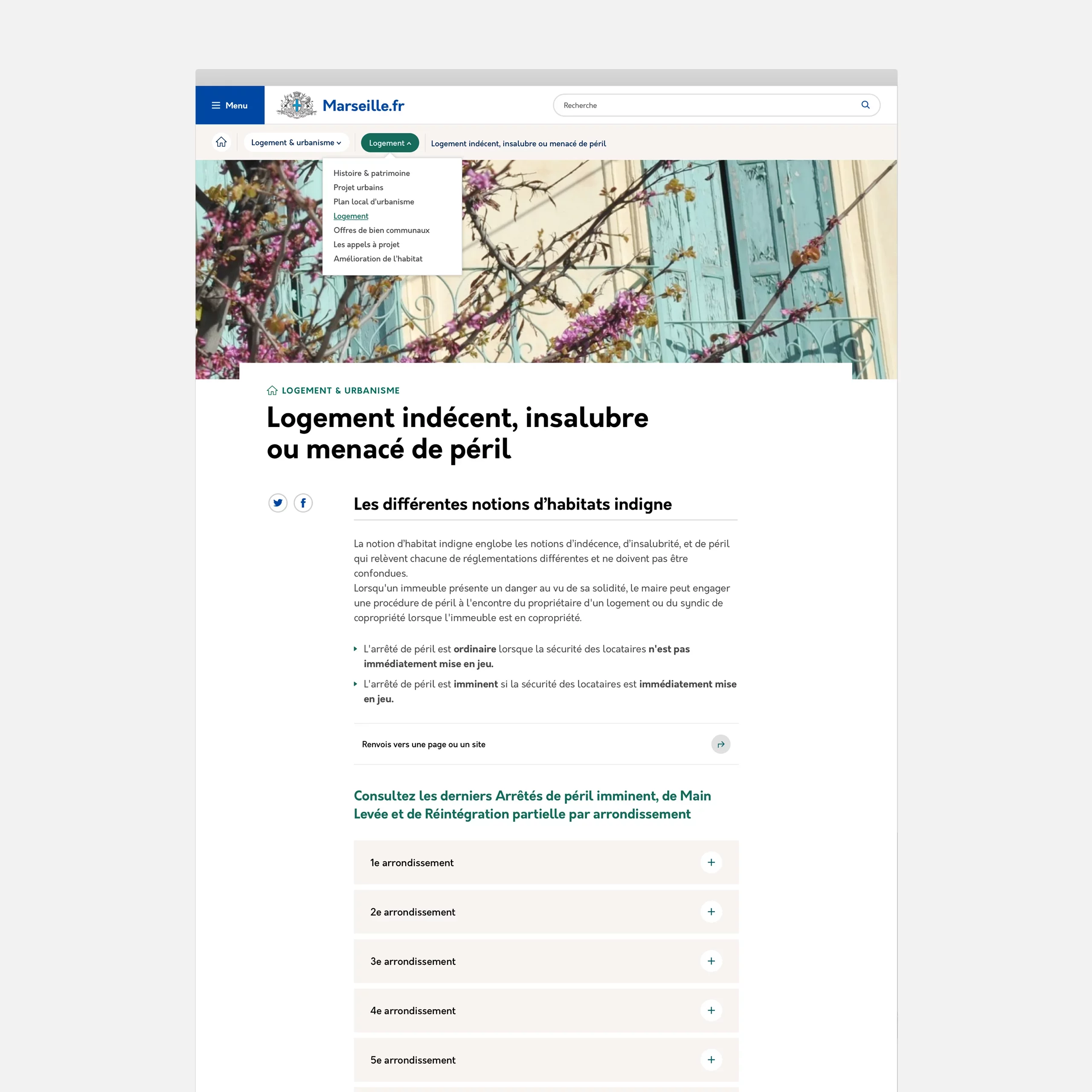
L’un des enjeux du site est la navigation latérale entre les pages, elle doit être intuitive malgré la grande profondeur de contenu. Nous avons mis en place un fil d’ariane enrichi qui permet à l’utilisateur de basculer entre les rubriques de même niveau.


Des accès rapides en mobile
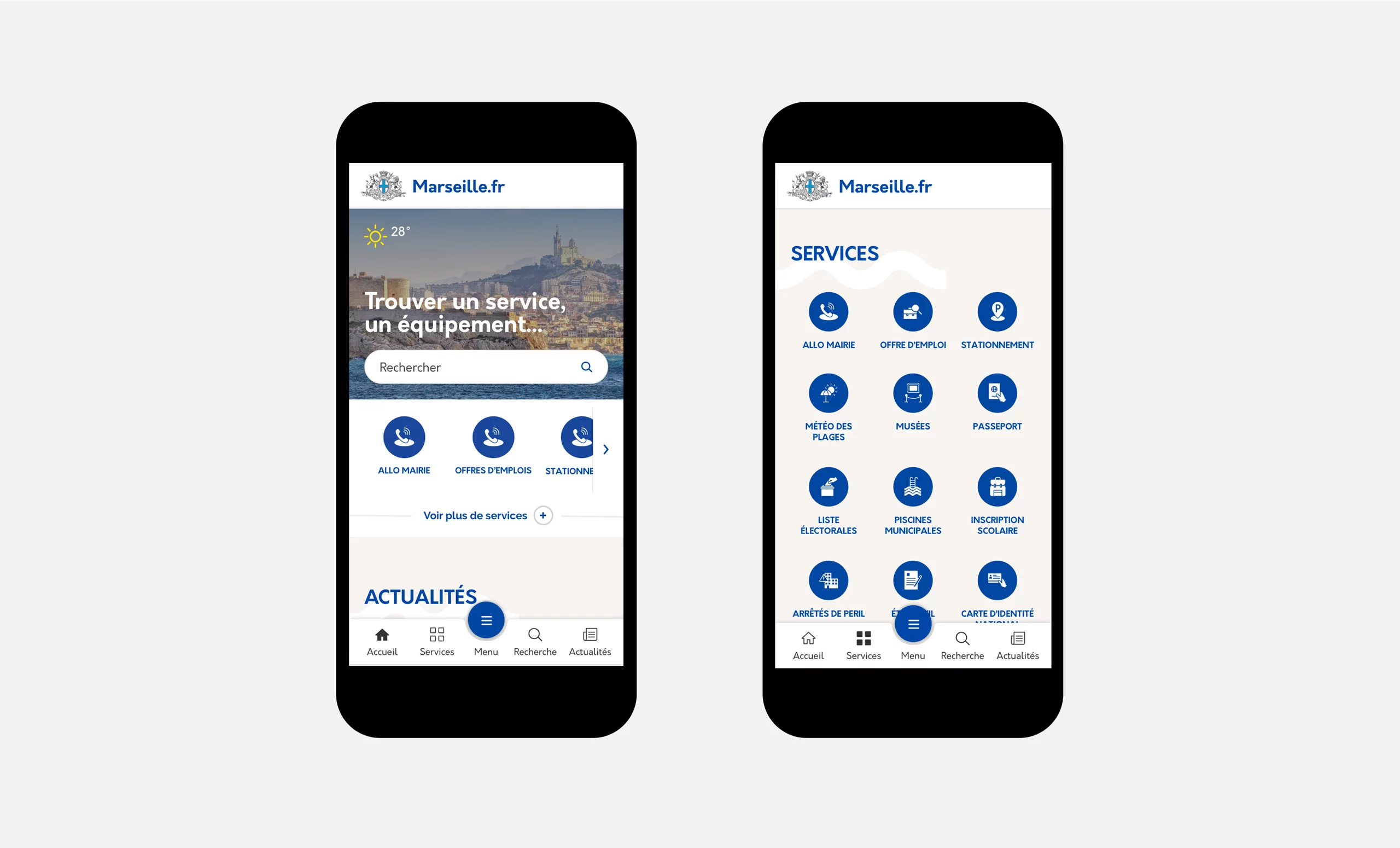
En mobile, une tab-bar permet de conserver les accès rapides aux services, au moteur de recherche et aux actualités, comme s’il s’agissait d’une application.

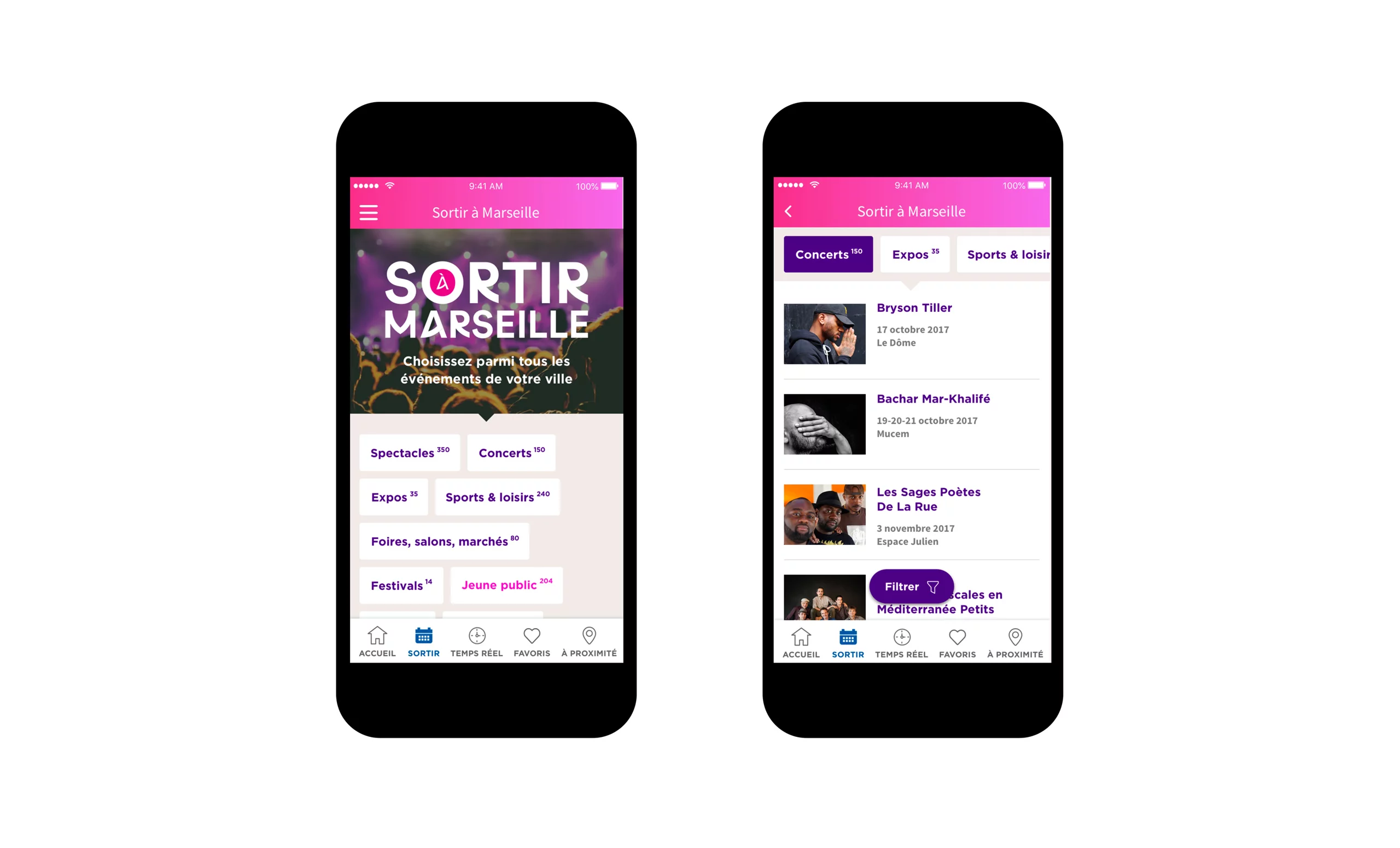
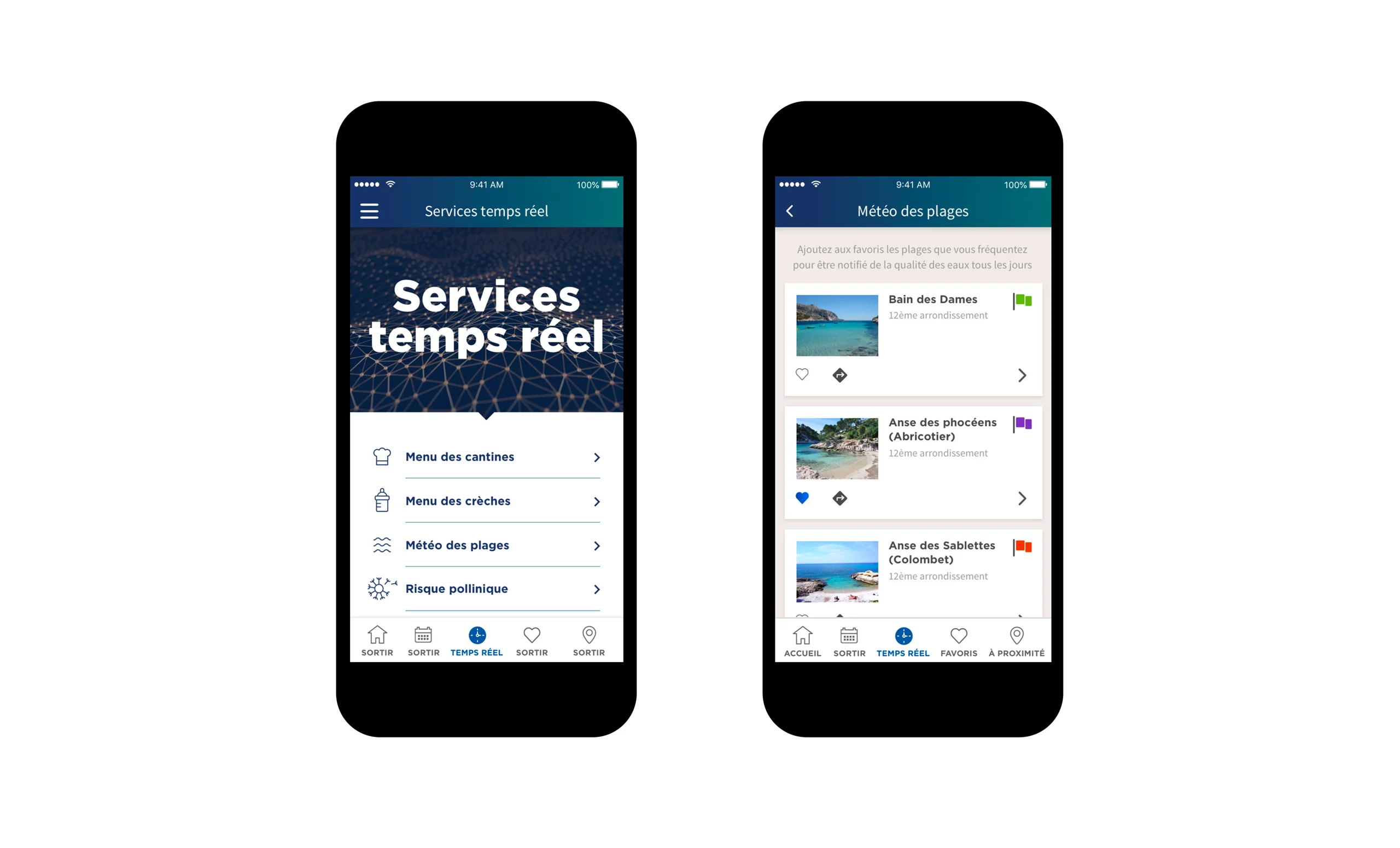
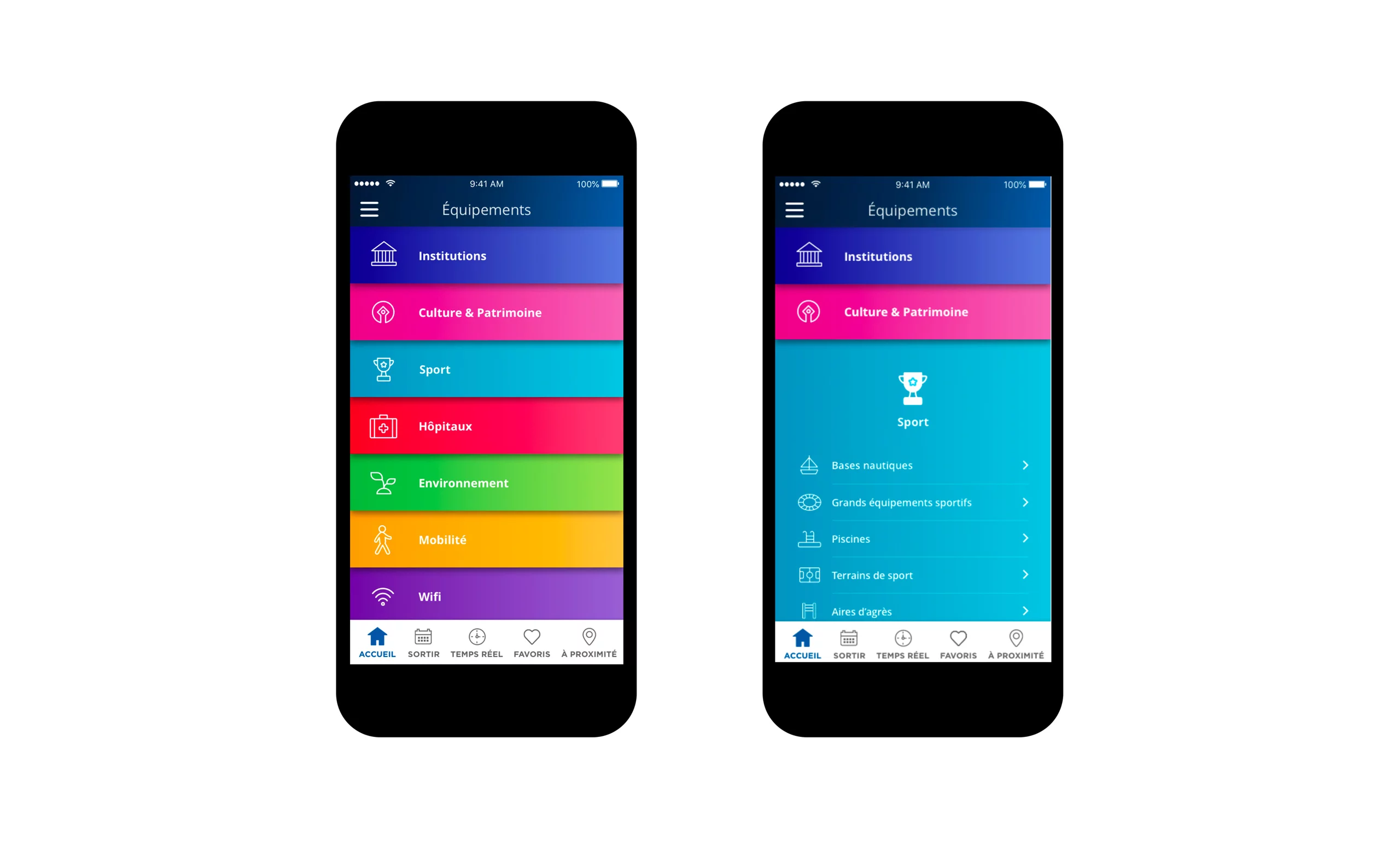
L’application mobile
Quels services seraient suffisamment intéressants pour que les utilisateurs ouvrent l’application Ville de Marseille au moins une fois par semaine ? Un atelier user story mapping avec le client nous a permis d’identifier les services clés :
- Un agenda des sorties culturelles et sportives
- Un accès à l’ensemble des équipements et leurs infos pratiques
- Des services temps réels : trafic, qualité de l’air, qualité de l’eau…
- La géolocalisation des équipements
- Un système de notifications personnalisables
- Des actualités municipales.