Designer pour l’humain, qui a besoin de contraste – Critère 3.2 du RGAA 4.1

Constat
Le constat de nos problèmes de vision a déjà été posé dans le post précédent sur le critère 3.1 du RGAA 4.1.
Le critère 3.2 aborde quant à lui la question de la lecture des textes à l’écran, donc la capacité de lire une écriture d’une couleur sur un fond d’une autre couleur.
Son énoncé est le suivant :
Critère 3.2. Dans chaque page web, le contraste entre la couleur du texte et la couleur de son arrière-plan est-il suffisamment élevé (hors cas particuliers) ?
Champ d’application du critère 3.2
Le critère 3.2 s’applique à tous les textes des interfaces, hors composants interactifs de l’interface et hors logotype.
Il couvre ainsi :
- les titres, sous-titre, chapeau…
- les textes de la page au format html ou texte de labeur (paragraphes, description de vignettes, citation…)
- les textes inclus dans les images, qui véhiculent de l’information à l’utilisateur (dans l’idéal, on évite d’avoir des textes dans les images car cela pose toujours des problèmes de lecture en mobile par exemple…)
Qu’est-ce que le contraste ?
Le critère 3.2 nous parle de contraste. Tout le monde sait ce qu’est le contraste dans le langage courant. Sauf qu’ici on est pas au café à discuter de ce qui est contrasté ou pas…
Derrière le mot contraste, il faut entendre une définition qui est posée scientifiquement. En effet, n’ayant pas tous la même qualité de perception, le contraste pour l’un sera plus élevé que le contraste pour un autre. Ainsi, le contraste est une valeur qui doit se mesurer afin de définir des seuils qui auront du sens pour tous les humains.
Sa définition scientifique est la suivante :
Opposition marquée entre la luminosité d’une couleur de premier plan et d’une couleur d’arrière-plan. Le rapport de contraste est basé sur la différence de luminance relative entre l’arrière-plan et le premier plan selon la règle : (L1 + 0,05) / (L2 + 0,05) où L1 est la luminance relative la plus claire et L2 la luminance relative la plus sombre.
Je sens que ça fait mal au crâne
Passons au design
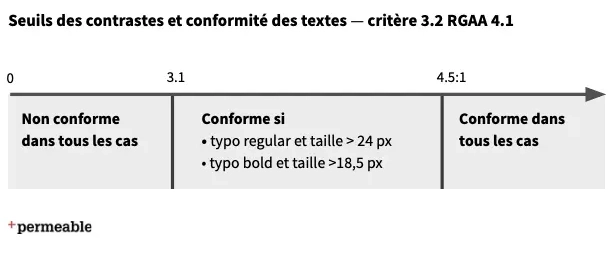
La matrice à avoir sous la main pour bien designer
Je la mets en image ci-dessous afin que vous puissiez l’utiliser par la suite :

C’est simple : il y a 2 contrastes à retenir (4.5:1 et 3.1) et le seuil d’application est différent selon que la typographie est en BOLD (seuil = 18,5px) ou REGULAR (24 px).
Application !
Pour mesurer un contraste sur web ou sur des maquettes, il a plein d’outils. Nous, nous utilisons Color contrast analyser, dispo MAC et PC, gratuit




